Už to byl týden, co se aktualizovali webové stránky Moderního webu. Tlak na autora byl už příliš velký a bylo tak nutné provést aktualizaci.
Už to byl týden, co se aktualizovali webové stránky Moderního webu. Tlak na autora byl už příliš velký a bylo tak nutné provést aktualizaci.
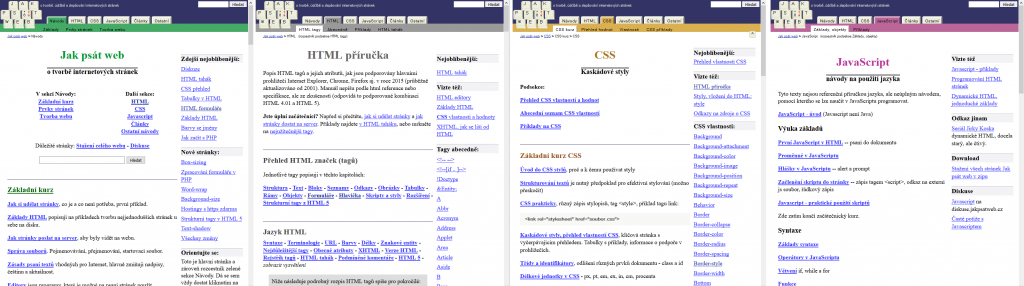
Určitě šlo o předčasný krok, ale nakonec musím uznat, že i nutný. Starý design byl, či ještě je jednoduchý a dobře zpracovatelný. Hlavně díky tomu, že používal jen minimum grafiky.
Rychlost
Současný nový design je na tom jinak. Používá už i videotapety, daleko, daleko více animací a obrázků. Což automaticky vede k pomalejšímu načítání.
Nemálo tomu přispívá i délka zdrojového kódu:
- 9731 řádků stylů (356kb)
- 11416 řádků javascriptu (616kb)
- Velikost html souborů 4,8M což jsou desetitisíce řádků zdrojového kódu.
Celkem, včetně obrázků web zabírá kolem 70M. Což není zas tak unikátní, kdyby nebyl psaný ručně. Počet řádků, tak odpovídá větší knize.
Takže ano. Web se bude načítat o něco déle u pomalejších připojeních, to se projeví hlavně u mobilních telefonů.
Nic méně i s tímto se počítalo. Stránky počítají s tím, že tento vzhled tam nějaký ten rok zůstane. Z toho vyplívá, že dnes ano, ale za 2-3 roky to bude jiná.
Zhruba 1% uživatelů může mít malé problémy se zpracováním, ale to je přijatelné číslo. Opravdu dle analýzy návštěvnosti našeho webu to je jen 1%. Převážně se jedná o Android a Safari.
Animace

Na tomto projektu jsem chtěl demonstrovat css3 animace ve své plné síle. Tj. i přesto, že jich zde je opravdu hodně a i 3D animace, uživatelský agent by měl mít minimální problémy s jejich zpracováním.
Testoval jsem je na opravdu pomalém notebooku a zvládal je bez věších problémů. Problémy nastali, pokud už bylo otevřených opravdu hodně oken prohlížeče anebo, pokud byl PC přetížený. Nic méně grafická náročnost neodpovídá ani obyčejnému videu.
Laicky napsáno. Pokud váš prohlížeč přehraje obyčejné video. Přehraje bez problému i toto.
Zpracování a načítání animací

Měl jsem tu obavu od jedné slečny, co mi pomohla při testování, že lidi budou z těch animací ve špatném rozpoložení, pokud se třeba animace při nahrávání ze serveru přeruší a zůstane tak v polovině přehrávání.
Dojít k tomuto nemůže. Jakmile se stránky jednou načtou, už se animace nepřeruší, pokud se nesekne počítač. Animace mají jen nějakých max. 900kb a načtou se pří nahrávání stránky. 900kb odpovídá jednomu většímu obrázku. Serveru se pak už nikdo na nic neptá, snad jen při odesílání formuláře.
Nové prvky
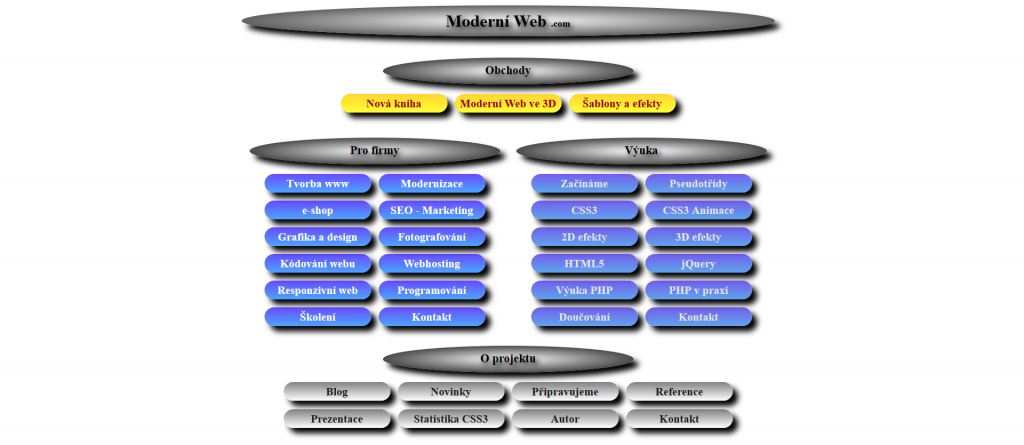
 Aby web reprezentoval obsah v sepsaných knihách. Bylo nutné už použít téměř vše, na co jsem v nich poukazoval. Krom animací zde vidíme už plně samostatný 3D režim, který je přehlednější, než samotný 2D režim, hlavně na úvodní obrazovce. Tzn., snažil jsem se ukázat všechny přednosti webových stránek ve 3D.
Aby web reprezentoval obsah v sepsaných knihách. Bylo nutné už použít téměř vše, na co jsem v nich poukazoval. Krom animací zde vidíme už plně samostatný 3D režim, který je přehlednější, než samotný 2D režim, hlavně na úvodní obrazovce. Tzn., snažil jsem se ukázat všechny přednosti webových stránek ve 3D.
Dále tu jsou video tapety, které jakoby nahrazují klasickou tapetu. Zjednodušené fixní menu. Někomu může chybět vyhledávání, ale web stále není tak velký, má kolem 200 html stran.
Všimnout si můžete také, že FULL HD (1080p) obrazovky nemusí ve 3D režimu rolovat a ve 2D i 3D režimu na úvodní stránce ani klikat na navigaci při výběru náhledu za pomoci pravého menu.
Web je také díky bílému menu o něco světlejší, než byl ten předchozí, což se hlavně ocení, ve 3D režimu, když se odhalí černý vesmír.
Úvodní animace je základ. Slouží navíc i jako čas pro načtení obrázků. Určitě vám neunikne ani plynulý přechod na tlačítka, při kliknutí na obrázek kategorie. Dělá se to, kvůli lepši orientaci na podstránkách.
Každá kategorie má charakteristický obrázek, video, či animaci. Což pomůže jak v orientaci, tak i při lepším zapamatování obsahu.
Dále je vidět jednoduchost, snad i přehlednost, velikost písma, zachování základních poznávacích znamení Moderního Webu po aktualizaci ze starého projektu. Prakticky nic co měli fanoušci Moderního Webu rádi, jsem nevzal. Vše je jen rozšířeno… snad jen ty velká kolečka v menu… ale ty snad nikomu chybět nebudou.
Došlo k porušení několika pravidel
 V první knize jsem tu a tam psal do rámečku nějaké to pravidlo. No a zde je pro změnu porušil. Není vždy nutné slepě poslouchat nějaká pravidla, ale vycházet s aktuální situace.
V první knize jsem tu a tam psal do rámečku nějaké to pravidlo. No a zde je pro změnu porušil. Není vždy nutné slepě poslouchat nějaká pravidla, ale vycházet s aktuální situace.
Například hned jedno z prvních. S reklamou by se to nemělo přehánět. Přitom v prakticky celé sekci výuka, jsou obrovské bannery s odkazem na knihy.
Je to krapet nemorální, ale pokud si uživatel zmenší ve 2D režimu velikost okna prohlížeče, bannery mu zmizí do spodu webu. Takže nebudou rušit a kdyby přeci jen. Samotná výuka je z velké části obsažená i v první knize a navíc rozšířená. Tzn., můžou pokračovat spíše v ní. Je to pro ně i lepší a obsáhlejší, než na webu.
Popravdě jsem je tam dal proto, že jsem nevěděl co tam v této šabloně dát za obrázky. Nakonec to po hodinách hledání a úvahy, vyhráli knihy. Ono vymyslet něco co by obrazově symbolizovalo jazyk CSS3 a s tím spojenou výuku, bylo dost těžké, ale snad se povedlo.
Odborníkovi může vadit, že chybí v navigaci návrat na úvodní stránku. Na webu je ale hned 2x a to v záhlaví i zápatí. V záhlaví po kliknutí na nadpis a v zápatí na podpis. Je ale pravda, že část populace jej může hledat. Je to trochu záměr, dostat do podvědomí návštěvníků, že ten návrat je možný hledat jinde než v menu. Nevylučuji však, že se do menu návrat na úvodní stránku v budoucnu nakonec nepřidá.
Středové menu není fixní. Je to tím, že se umí hlavně ve výuce hodně roztáhnout a těžko se pak dopočítává responzivita pro takto velké menu. Zjednodušené menu napravo, ale fixní zůstává pořád.
Dále také není aktualizovaný design na blogu a eshopu. I na ně dojde, ale chvilku to trvat bude. I tak se může zdát, že práce není hotová. Ona práce asi nebude nikdy hotová. Zase přijde něco nového a bude třeba provést zase aktualizace… snad to takto aspoň 3 roky vydrží.
Pokud bude někdo na webu hledat sekci O nás, tak to může být trochu problém. Setkal jsem se s kritikou, že tam ta sekce není a měla by být. Ono. Asi ano, ale veskutečnosti tam je a byla i dříve. Autor Moderního Webu je jen jeden. Takže sekce O nás je přejmenová na sekci Autor, tato sekce zde byla i na předchozím webu.
Responzivní design

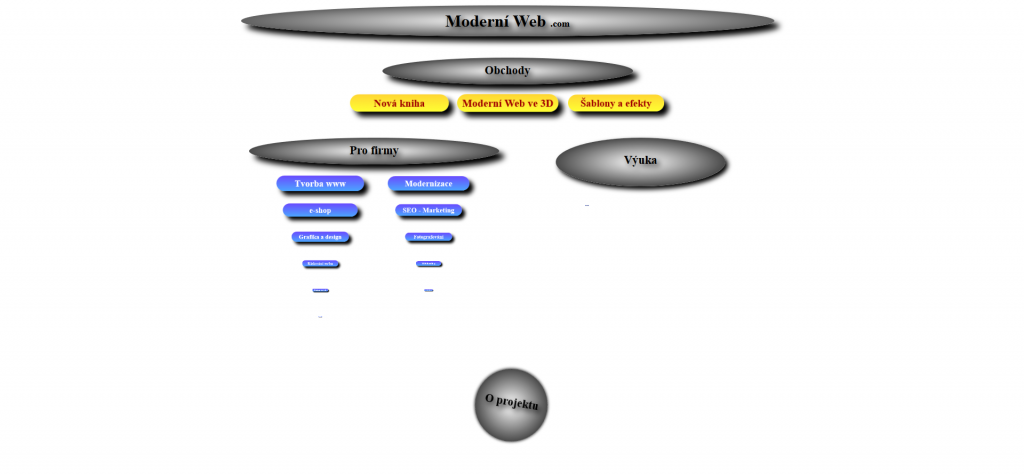
S ním byl opravdu boj a možná ještě bude. Záleží, jak ukáže čas při využívání v mobilních telefonech.
Responzivita je upravena jen pro 2D režim. Upravit ji pro 3D režim by šlo, ale zdrojový kód i čas strávený nad tím vším, by zabral šíleně času a efekt by za to si myslím zas tolik nestál.
Vlastně jsem při tvorbě tohoto webu přišel na to, že 3D šablona pro malá rozlišení je zbytečná.
Na obrázku však můžete vidět 3D efekt, na středním banneru. S toho vyplívá, že 3D efekty ano, ale přímo další výhody 3D šablon, zde povětšinou zanikají. Tj. přehlednost, minimum rolování a i ten prostor je na 360px zanedbatelný. 3D režim tedy opravdu jen pro velká rozlišení obrazovky.
Nové chytré telefony, však už mívají rozlišení FULL HD, takže to je jen otázka času, než malá rozlišení zmizí.