Otázka spíš pro filozofa, než webdesignera, ale s přibývajícím množstvím informací a socializací internetu je to otázka více než na místě.
Drtivá většina oslovených lidí vám na veřejnosti odpoví, že zneužívat je špatné. Pokud si ovšem sednete s kamarády do hospody a položíte tuto jednoduchou otázku, dostáváte přesně opačnou odpověď.
Pokud zajdeme ještě hlouběji a podíváme se na praxi, můžeme se divit jak tenká hranice mezi těmito slovy je. Nemusím dodávat, že příliš velká část populace tuto hranici ani nerozezná.
Jak to souvisí s webdesignem, či tvorbou webů? Ve skutečnosti je to otázka každodenní.
SPAM
Spam je nevyžádaná pošta, zpráva, komentář, nákup, objednávka, recenze a pod… Slovo nevyžádaná je navíc velice zjednodušené a převzaté z míst, kde je spamu nejvíce. Tj., z emailů, kde spam začal a později se rozšířil i na další místa.
Tohle tak nějak všichni víme a drtivá většina z nás s ním umí (pokud neumí, tak musí) více méně zatočit. Nic méně na jeden druh spamu se zapomíná a v dnešní době si s ním nevědí rady ani giganti jako Facebook a Google.
Nevyžádaná pošta je i pošta rozeslaná, nejen robotem či hromadně z nějaké databáze, ale také od jednoho člověka či skupinky lidí.
Vezmeme si můj případ. Mám pár desítek klientů a od nich přístupové údaje k desítkám profilů. Zde mi k zneužití brání logicky obchodní podmínky, zákony a morálka. Nic méně, co soukromá osoba?
Jiný příklad. Znal jsem holčinu, která tak nějak byla hodně rozbouřená, mladá a komplikovaná, jak dívky v jejím věku umí být. Slečna často něco napsala na fórum, nebo se těžce z někým pohádala, či si jen zaneřádila profil spame a viry. Následně nevěděla co s ním, tak si založila profil nový, nabrala nové kamarády a začala zase na novo.
Tohle dokázala i párkrát za rok. Dejme tomu. Proč ne. To je také problém, ale ne ten, na který se snažím poukázat.
Podíváme se na to z jiného pohledu. Dejme tomu, co si budeme povídat, nevyzrálá slečna dokázala vlastnit pár desítek nekomerčních aktivních profilů, třeba na facebooku. Co brání profesionálům s oboru si také založit pár desítek profilů?
Časově to je otázka týdne a někdy ani to ne.
Teď si představme, že se objeví malá firma ve vašem okolí. Majitel vám začne konkurovat. Dokonce se vám ani nebude líbit jako člověk. Bude mít třeba rozdílné názory, chodit do jiné společnosti, mít jiné koníčky a pod… Konec konců může i sám pohrdat tím co děláte právě vy ve volném čase. On chodí do bordelu a vy třeba do kostela. Oboje je legální. Jenže se nemusíte. Dokonce vám i pár klientů k němu uteče a vy začínáte mít před krachem.
Právě přichází na řadu otázka.
Zneužít?
Uteklo vám pár klientů. Máte volněji a k dispozici pár desátek profilů pod různými identitami. Dále spoustu kamarádů z hospody a „pifku“ na tu sousední firmu.
Vaše akce následně může vypadat tak, že se domluvíte, počkáte na vhodnou chvíli a začnete vaší konkurenci sypat jeden negativní komentář za druhým. Máte i možnost mu kazit hodnocení na různých portálech, vytvářet fiktivní objednávky a následně je sabotovat. Třeba na Heureca, ale i na Facebooku či Google+
Nikdo tohle neodhalí a ani ta firma se vám nemůže bránit.
Nemluvě o možnosti opustit svět internetu a začít sabotovat i v reálném světě. Nemusí ani ničit výlohy. Stačí přesvědčovat okolí a při každé příležitosti šířit nějakou tu starou dobrou pomluvu či lež.
Slyšel jsem i o případech, kdy na majitele takové malé firmy nasadil svojí sexy kamarádku ze školy. Ta jej měla svést a následně kompromitovat před jeho manželkou…
Přesně takto a i mnohem více způsoby se dá likvidovat konkurence.
Obrana je úplně jednoduchá. Sbírejte si podklady, komentáře a předložte následně patřičným orgánům anebo veřejnosti. Další možností je stát se členem nějakého týmu, nebo založit tým vlastní a provádět protiakce…. NE… KUPODIVU VŠECHNO ŠPATNĚ.
Jiná možnost?
Využít?
Funguje to i obráceně. Máme spoustu kamarádů, pár svých profilů, chceme mít co možná nejlepší hodnocení a pěkné komentáře. Řekneme kamarádům. Nějaké si napíšeme sami… ZASE ŠPATNĚ.
Rozbor
Jak jsem psal v první knize. Na každý podvod se jednou přijde. Většinou… Sice se s tím dá moc pěkně pracovat. Třeba tak, že neustále reagujete na negativní komentáře a odpovídáte.
Funguje to, ale jen pokud děláte dobrou práci. Pokud děláte špatnou práci, tak to je problém. Pak můžete odpovídat, jak chcete a stejně vám ti lidé utečou. Lidé jsou různí, takže vám třeba zůstanou jen ti nejvěrnější a s nimi rozjedete další kšefty.
Jenže prohrát můžete, třeba když máte malou pověst a jste v začátcích. Například jsem byl terčem podobného útoku a stejně moje okolí tento útok ignorovalo. Všichni věděli, o co jde. Protože, ale nejsem mediální hvězda, tak si neutrální člověk z druhého konce republiky může udělat názor dřív, než mě i mojí práci pozná.
Ti poctiví také prohrávají, nežijeme v pohádce. I blízké okolí může pod brutálním nátlakem změnit názor. I to jsem zažil. Násilí, vydírání a lež má stále svojí moc. Jen v historii neustále prohrává a veřejnost tím pohrdá…Naštěstí…
Funguje to i obráceně. Ti dobří také neustále prohrávají… Jen je rozdíl v tom, že ten poctivý nekazí ostatním život. Pokud neudělá chybu apod. Většinou ne úmyslně. Takže ji udělá třeba jednou a následně ne… ale to je téma na další knihu… 
Řešení
Recenze jsou užitečné, pokud někdo podvádí, zákon je na něj krátký a veřejnost na něj chce upozornit. Nic méně od toho tu recenze nejsou. Od toho tu jsou politici a tedy vámi volení zástupci veřejné správy, aby toto řešili. Vy máte většinou své práce i starostí dost. Pokud se děje nějaký podvod, upozornit na něj vaše zástupce. Pokud tam je váš zástupce a zrovna volby nevyhrát ten druhý…  . Pak by měli přiját na řadu media…
. Pak by měli přiját na řadu media…
Pokud ani media nemůžou a veřejná správa nemá čas. Vám se stal problém a nikdo jej neřeší, či řešení je nedostatečné, i přesto, že jste vše nahlásil. Nemáte problém jen vy, ale vlastně všichni. Což nějaké recenze většinou nevyřeší. Toto ale přesahuje zaměření článku.
Možnosti psát recenze a komentáře je dobré mít, ale všimněte si, jak se používají. Dost často k vylévání srdíčka, či osobních problémů. Dále také zneužívají v rámci konkurenčního boje, viz náš příklad. Recenze jsou dobré pro velké portáli a případné akce.
Řekněme, že pokud by byl svět dokonalí, není problém, ale on kupodivu není. Stačí jen jeden podvodník a zkazí to všem. Je tedy dobré udělit možnost mazání recenzí, nahlašování, blokování a ignorování.
Napadá mě ještě povinnost informovat autora, instituci či okruh lidí, kterých se recenze týká, že byla vůbec sepsána.
Jednou možná, za nějakých pár tisíc let to třeba nebude, ale dnes je dobré tuto možnost mít. Pomlouvat vás můžou stále za vašimi zády, tomu nezabráníte, ale můžete mít jistotu, že vám tak jednak dělají reklamu a hlavně ta rozumnější část populace bude na vaší straně.
V první knize jsem také naznačil i globální řešení. Jedná se o vzdělávání. Rozumný člověk, tj. ten co chápe podstatu problému, hodně ví, hodně se učil a hodně zná, či zažil. Většinou nemá důvod neobjektivně poškozovat ostatní, či si dělat předčasné závěry. Většinou… Pravděpodobnost je ovšem nízká.
Hodně záleží také na globálním vzdělání, hlavně poznání a zkušenostech. Čím je populace vzdělanější a nezávislejší, tím je méně náchylná se nechat zmanipulovat, či spadnou do nějakého průseru.
Vzdělání neplést se zkušenostmi. Závažné chyby právě dělají i lidé na vysoké či po vysoké. Dále také zkušenost neplést ze stářím. Můžete prožít 100 let v jedné vesnici a nakonec mít rozum nižší, než někdo kdo procestoval za 20 let celý svět.
To platí i o penězích. Můžete mít miliardy a stejně se najde chudák, který bude chápat víc než miliardář.
Jednoduchá odpověď není. Najděte ji…
 V této již páte knize od Moderního Webu pod názvem Animace pro Moderní Web se podíváme na to, jak pokračuje vývoj webdesignu a hlavně na masivnější rozvoj nejnovějšího trendu animací pro webové stránky.
V této již páte knize od Moderního Webu pod názvem Animace pro Moderní Web se podíváme na to, jak pokračuje vývoj webdesignu a hlavně na masivnější rozvoj nejnovějšího trendu animací pro webové stránky.





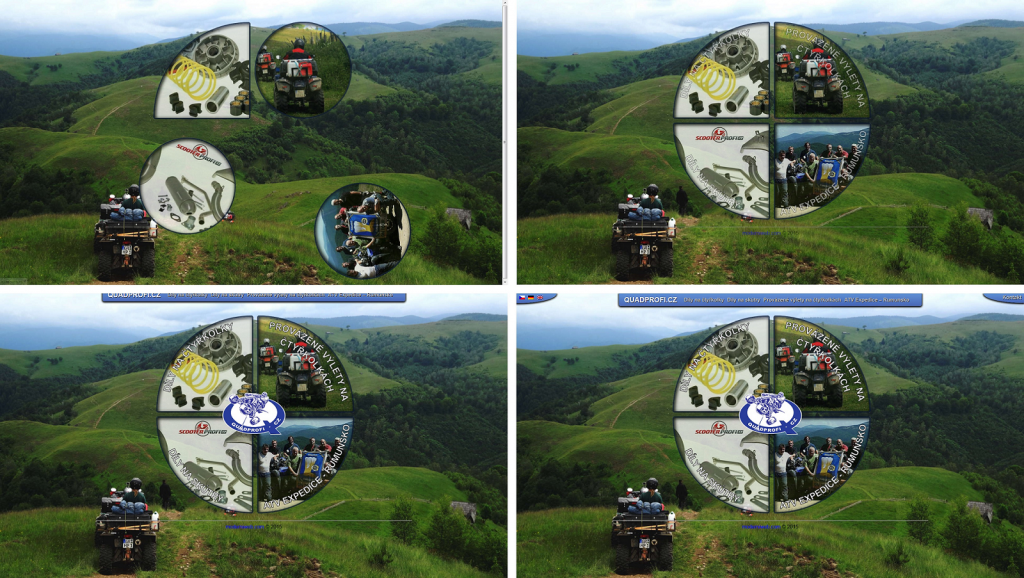
 tu máme na cestě již třetí knihu od Moderního Webu. Tato kniha některé z nás vrátí zpátky do doby, kdy jsme začali vytvářet své první webové stránky a možná ještě dál.
tu máme na cestě již třetí knihu od Moderního Webu. Tato kniha některé z nás vrátí zpátky do doby, kdy jsme začali vytvářet své první webové stránky a možná ještě dál.








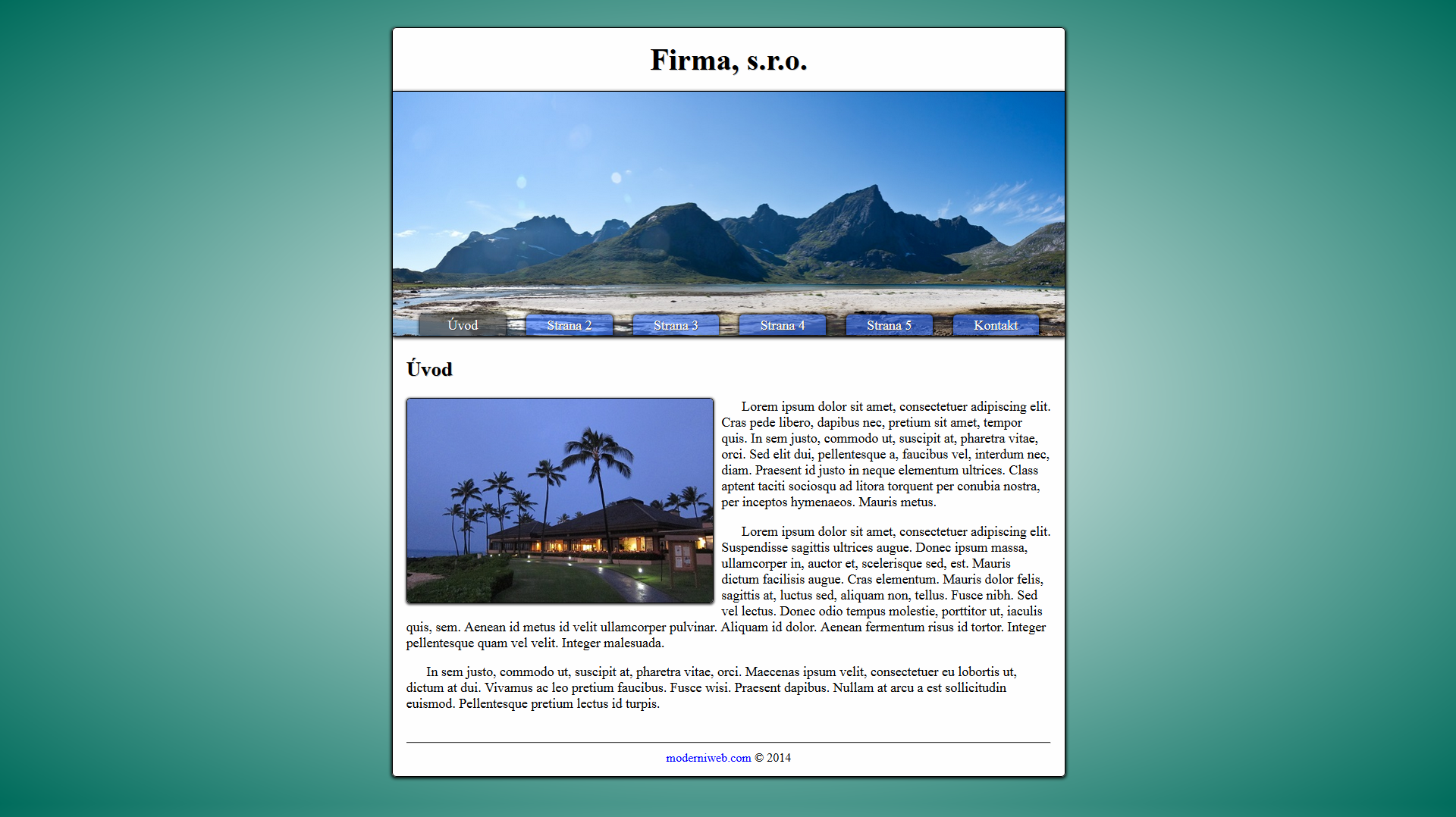
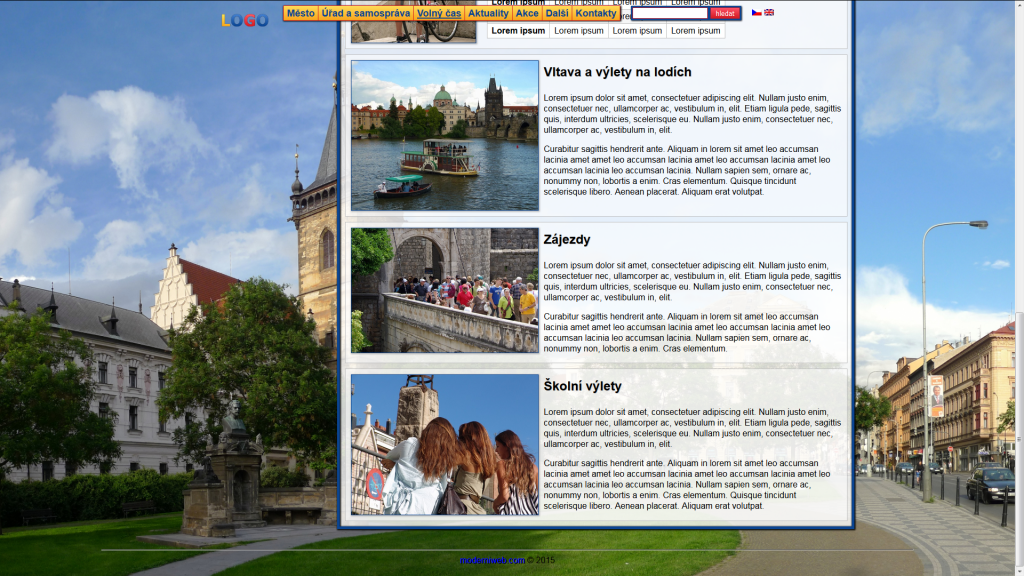
 Nejdříve musí být vaše webová šablono upravená tak, aby tapetu mohla mít. Tapety tu nejsou od toho, aby propagovali web, ale aby stránky vypadali živě, dělali lepší grafický dojem a nevypadali tak nějak nudně.
Nejdříve musí být vaše webová šablono upravená tak, aby tapetu mohla mít. Tapety tu nejsou od toho, aby propagovali web, ale aby stránky vypadali živě, dělali lepší grafický dojem a nevypadali tak nějak nudně. Pokud ovšem budeme chtít, návštěvníkům umožnit vidět tapetu celou, máme zde možnosti přidat decentní animaci (
Pokud ovšem budeme chtít, návštěvníkům umožnit vidět tapetu celou, máme zde možnosti přidat decentní animaci ( Další možností je vytvořit centrální element s částečnou průhledností.
Další možností je vytvořit centrální element s částečnou průhledností. Pokud chcete zacílit na vlastní fotografie, či vlastní obsah. Tapeta nemusí být třeba. Většina majitelů webových stránek může tapetu odmítnout právě s tohoto důvodu.
Pokud chcete zacílit na vlastní fotografie, či vlastní obsah. Tapeta nemusí být třeba. Většina majitelů webových stránek může tapetu odmítnout právě s tohoto důvodu. Největší kámen úrazu je právě dlouhé načítání. Tapety jsou většinou velké a zabírají kvanta místa. Jejich načítání tak může trvat od několika sekund, do několika minut. Hlavně třeba u mobilních zařízeních či tabletů. Dále také na místech s velkým provozem a nízkým rozpočtem. Jako jsou třeba studovny apod.
Největší kámen úrazu je právě dlouhé načítání. Tapety jsou většinou velké a zabírají kvanta místa. Jejich načítání tak může trvat od několika sekund, do několika minut. Hlavně třeba u mobilních zařízeních či tabletů. Dále také na místech s velkým provozem a nízkým rozpočtem. Jako jsou třeba studovny apod.