Položili jste si někdy otázku, který web je lepší? Jestli web rozložený přes celou obrazovku anebo web čistě jen zabalený v bloku o rozměrech 1000 až 1200px?
Ve skutečnosti na to je úplně jednoduchá odpověď. Oba jsou dobré, pokud je uděláte dobře. Není možné odsoudit jeden styl, jako ten lepší, jen podle toho, zda je či není přes celou obrazovku, či nikoli.
Záleží na tom, jak se k tomu jako webdesigneři postavíme.
Celoplošný web
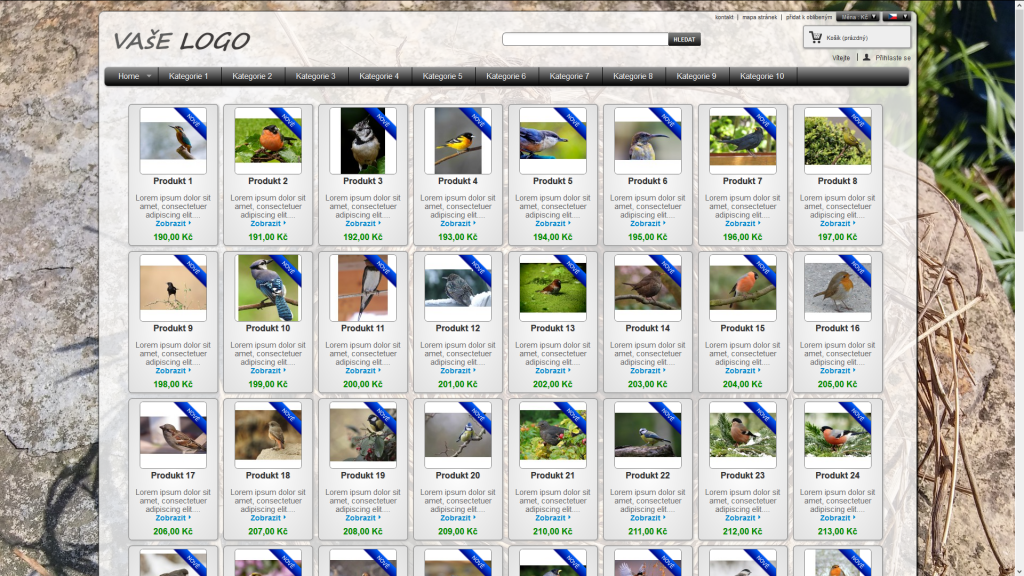
Jak již bylo sepsáno, jedná se o web, který je přes celou obrazovku. Elementy jsou pokud možno poskládány a rozloženy na stránkách tak, aby pokryli veškerý prostor. Na webu tak nevznikali prázdná místa, při větším rozlišením obrazovky.

I na tomto webu by se dalo namítat, že na krajích může být prázdný prostor. Na rozdíl od jiných klasických šablon je tato i tak roztažená přes většinu obrazovky. Některé celoplošné weby, nemají ani takto velké okraje. Tak proč je webdesigner i tak vytvořil? Odpovíme si na závěr.
Blokový web
Blokové weby jsou považovány za věc minulosti. Byli to stránky prvních webdesignerů, kteří si ulehčili práci tím, že webu udělali pevnou velikost +-970px a následně řešili už jen samotný web pro jedno rozlišení obrazovky. Díky tomuto usnadnění, si blokový web tu a tam získal špatnou pověst v určitém kruhu webdesignérů. Nic méně toto řešení bylo léta nejpoužívanější a lidé si na něj zvykli.

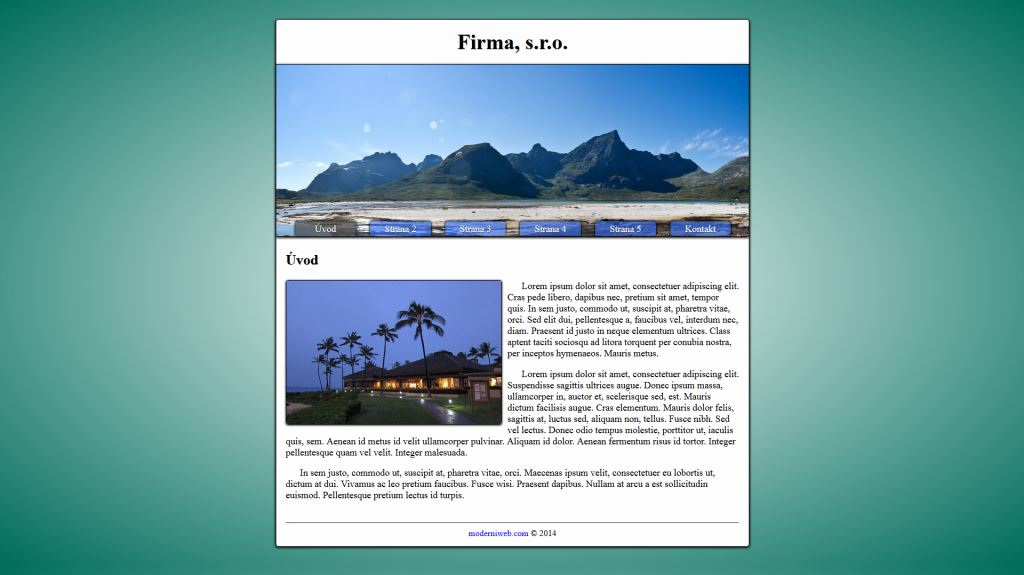
Na obrázku můžeme vidět typický blokový web o rozměrech okolo 1000px. Jedná se už o upravenou webovou šablonu s několika moderními prvky, jako jsou stíny, průhlednost a barevné přechody.
Záleží, jak se na to podíváme
Vždycky je a bude co zlepšovat. Zatím jsem neviděl žádný projekt, na kterém by se později něco nepřidalo, něco neubralo, něco nezměnilo.
Blokové weby vsází na jednoduchost a kupodivu i přehlednost. Díky tomu, že je na webu méně místa a méně informací. Na celoplošném webu může být naopak kvanta informací a ne každý se zde může rychle orientovat. Dost často se to řeší extrémním zvětšením obrázků a dalších vnitřních prvků.
Co s tím? Ve skutečnosti záleží, kdo je váš klient a kdo váš zákazník. Velké obrázky u celoplošných webů jsou dobré a přehledné, pokud máte třeba málo produktů. V případě že máte produktů hodně, můžete obrázky a celkově vnitřní bloky i zmenšit. Pokud je váš návštěvník náročný a hltá informace ve velkém. Můžete mu naservírovat kvanta informací. Pokud je váš zákazník přepracovaný a celkově zahlcený informacemi. Je dobré těch informací dávat jen po pomálu.
Tzn., nejde o to říct, že toto řešení je lepší a toto horší. Musíme se dívat na koncové uživatele.
Co celoplošné weby s velkými obrázky?
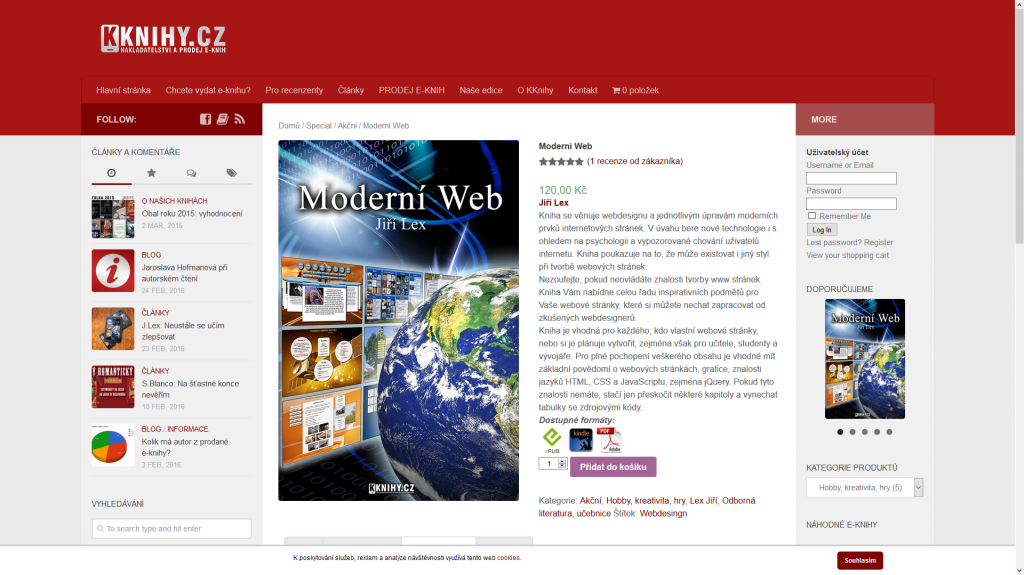
Ano, celoplošné weby s velkými obrázky poskytují málo informací a jsou tedy vhodné pro obě skupiny uživatelů. Navíc ti náročnější můžou mít možnost stisknutí podpůrného tlačítka, který jim obrázky, produkty, či vnitřní provedení zmenší. Náročnějšímu uživateli většinou dodatečné nastavení nevadí. Takže. Zdánlivě vyřešeno a dnes tedy vyhrává celoplošný web s velkými produkty a podpůrnou navigací.

K vidění zde: http://www.kknihy.cz/produkt/moderni-web.
Nebo ne?
Přibylo rolování
Výherce dnešních dní. Celoplošní weby s velkými obrázky mají jednu nevýhodu. Musí se hodně rolovat, pokud mají až příliš obsahu. Jak napovídá kniha od Moderního Webu http://moderniweb.com/blog/nova-kniha-v-prodeji. Úplně se zapomnělo na problém let minulých, ale i současných. Oni nám ti uživatelé pořád nechtějí rolovat! Nebo ne moc hluboko.
Prázdný prostor
Dobře tedy. Co ten prázdný prostor blokových webů a samotný i retro vzhled? Konečně si odpovíme na otázku. Proč webdesigner u prvního obrázku v tomto článku zvolil velké okraje. Klíčem je prázdný prostor něčím vyplnit. V minulosti bylo pomalá připojení a proto si webdesigneři nemohli dovolit tapety. Prázdný prostor tedy můžeme v dnešních dnech zaplnit již zmíněnou tapetou. O tapetách si můžete přečíst v článku http://moderniweb.com/blog/tapetu-na-web. Dále také prázdný prostor může být zaplněn barevnými přechody, reklamou anebo v klidu i jednolitou barvou, nejčastěji černou a bílou, ale o to víc musíte zapracovat na zbytku vzhledu.
Budoucnost webdesignu
Nesmíme se však zapomenout podívat do budoucnosti. Stroj času nemáme, ale i tak se to dá. Co ty již zmíněné 3D technologie http://moderniweb.com/blog/webove-stranky-ve-3d/?

3D technologie. Nejen, že učiní web přehlednější, ale i zajímavější. Využívají jak nových prvků, tak i výhod starých přístupů. Na obrázku můžeme vidět blokový web s obsahem rozloženým do vrstev, které se pohybují v prostoru a žádné rolování.
Vývojová šablona je k vidění zde: http://moderniweb.com/eshop/2-kniha-3d-v12.html
