Kam se internet dostal za 20 let vývoje? I na to se podíváme na následujících řádcích.
V posledních letech a i posledních týdnech se objevila otázka. Co je a není moderní? Na tuto otázku se hledá odpověď velice těžko. Podíváme se nejdříve do historie na to, jak vypadali první weby.
První weby
První weby byli prakticky jen holé texty plné odkazů o něčem, jako designu se prakticky nedalo mluvit. I tak jsem narazil na stránky, které se o moderní vzhled pokoušeli.

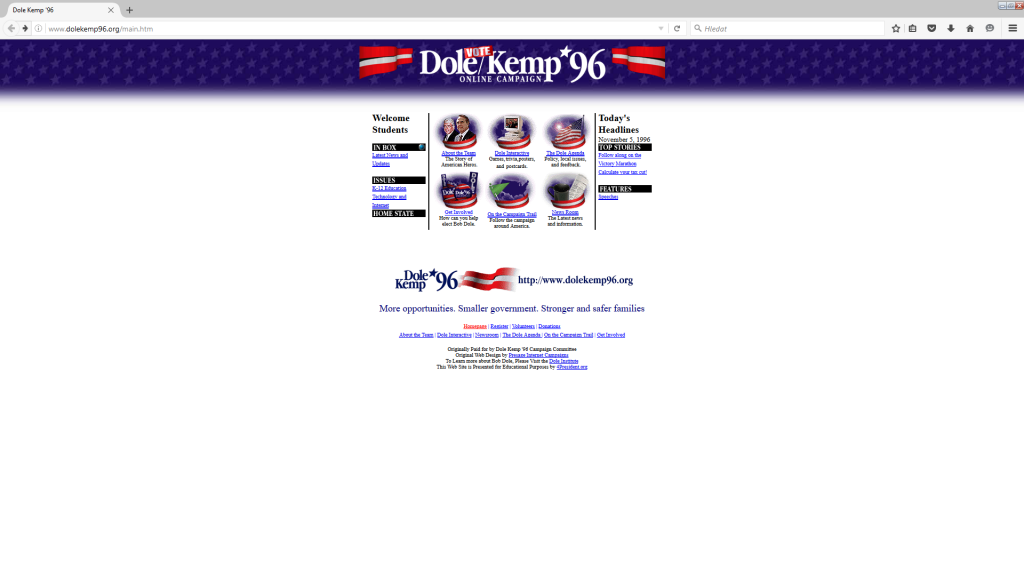
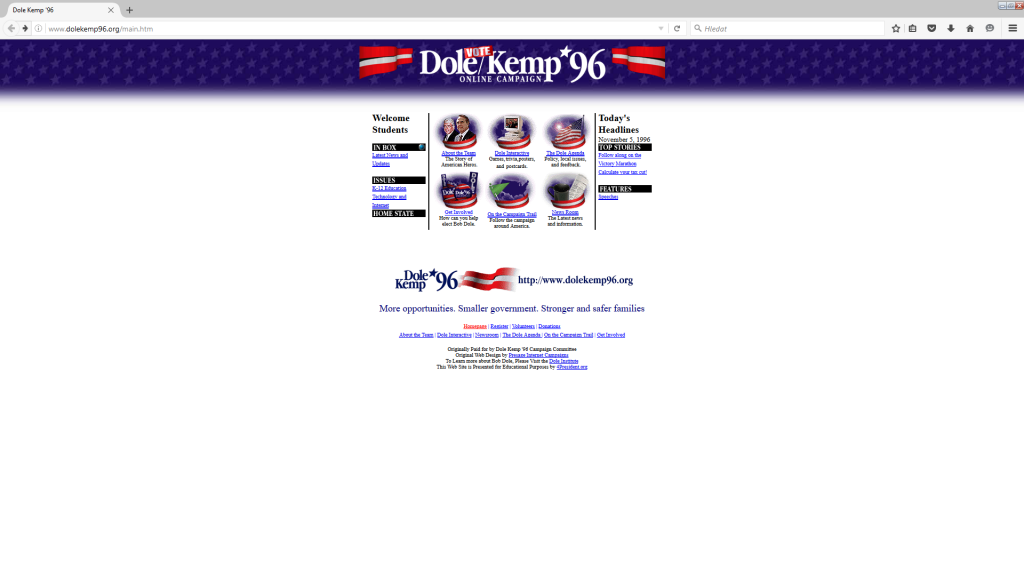
Právě se díváme na jedny z prvních webových stránek. K vidění zde: http://www.dolekemp96.org/main.htm. Jedná se o webové stránky na tu doby si myslím jedny s těch lepších. Vidět můžeme i nějaké gif animace a i stíny. Dále také poměrně pěkné ikony, které pří větším rozlišení ztrácí svůj původně navržený vzhled a začínají se zrnit. I tak si myslím, že se jedná o první povedenější pokus o webdesign.
Nic méně takovéto weby byli spíš vzácností. Daleko častější byli již zmíněné holé weby bez jakékoli grafiky, maximálně s ikonami.

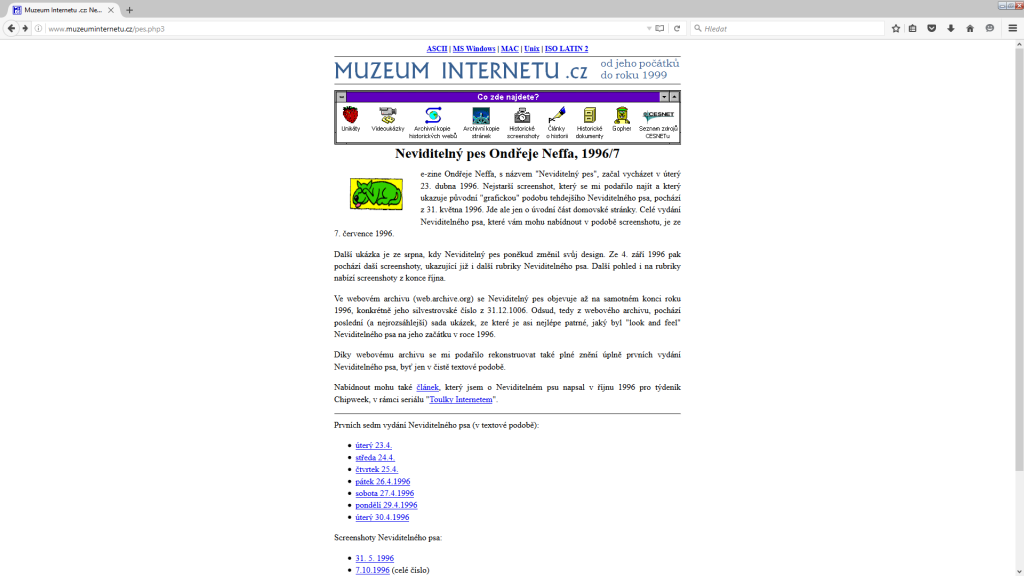
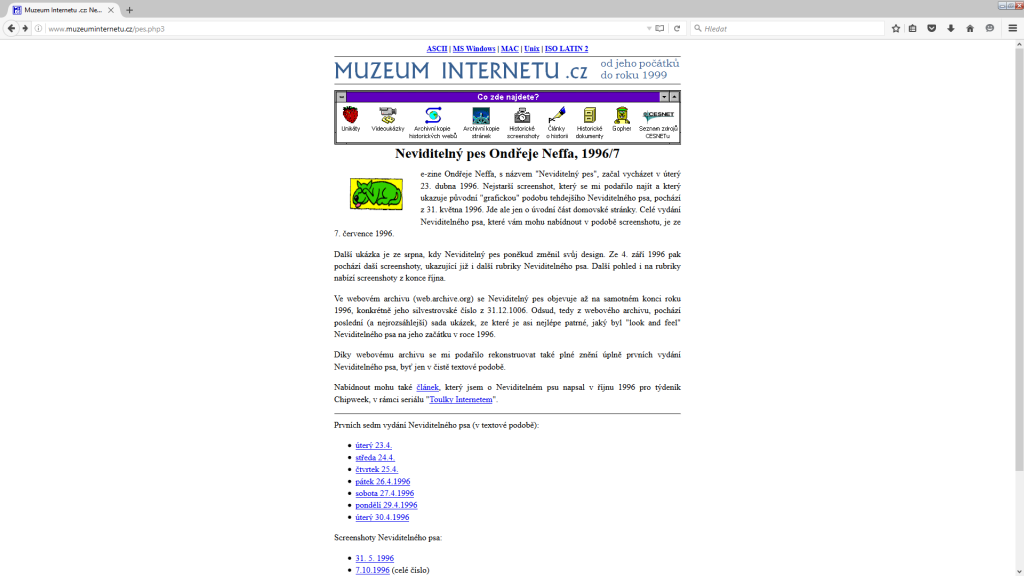
Stránky k vidění: http://www.muzeuminternetu.cz/pes.php3. I tyto stránky, které jsem našel v internetovém muzeu http://www.muzeuminternetu.cz jsou uspořádané a relativně i vkusné. Plní svůj účel. Předávat informace formou textu, obohacené o relativně vtipné ikonky.
Nepovedené weby
Možná ještě častější byli webové stránky, které se tak trochu nepovedli. Posuďte sami.

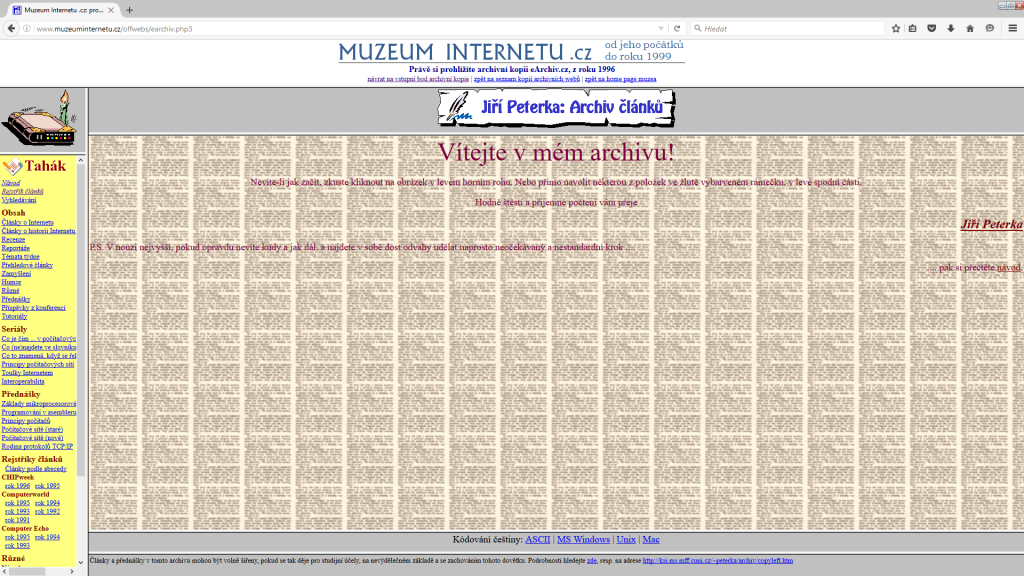
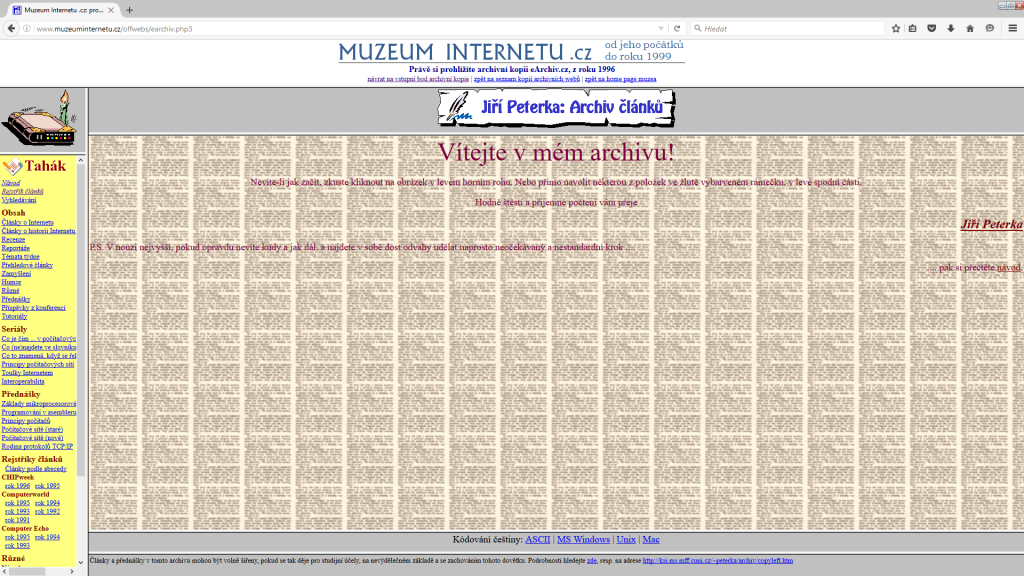
Vypadá to, že se jedná navíc o vůbec první pokusy s tapetou pro web: http://www.muzeuminternetu.cz/offwebs/earchiv.php3. Pravdou je, že se opravdu jedná o přesnější podobu tapety. Náhled už dávat nebudu, ale vzpomeňme si, jak vypadali první tapety u našich babiček. Opravdu byli takto souměrné ve sloupcích. Takže ano. Myšlenka dobrá.
Co se za 20 let změnilo?
Článek nechci brát jako kritiku. Proto vám neukáži, jak vypadají některé weby v dnešní době.
Po 20 letech se nezměnilo vlastně nic. Stále tu jsou weby povedené, weby přehledné a i ty nepovedené.
Změnili se ovšem technologie, poznatky, vše se urychlilo a stalo komerčnější. Firmy se snaží nalákat své zákazník jak jinak, než v první řadě na vzhled. To tu bylo už odjakživa. Vzhled, tedy design byl a je základem svádění a celkově lákání nových, můžeme použít slovo „obětí“.
Dobrá, takto černobílé to nebývá. Ne všichni se necháme zlákat vzhledem, ne všichni soudíme ty druhé podle toho, jak vypadají, ne vše krásné je nebezpečné. O tomto tématu více v knize od Moderního Webu v kapitole Vzhled šablony. Napovím, že vzhled v živočišné říší většinou slouží právě k nalákání obětí do pastí, ale také k svádění partnerů. Tzn., máme tu dvě stránky vzhledu. Dá se tedy napsat, že na vzhledu nezáleží, ale na tom kdo a k čemu jej používá.
Nové technologie
Nové technologie nám umožnili šáhnout po dalších nových zbraní, které tu před námi nikdo neměl. Internet se urychlil, počítače i uživatelský agent dokáží zpracovat více dat v kratším čase. Což umožnilo příchod lepší grafiky, plynulejších efektů a videí. Větší obrazovky pro změnu umožní rozložit data na větší ploše anebo samotný obsah zvětšit.
Dnes a v budoucnu stále, budou weby buď jen obyčejné, informační, ale i propracované plné video animace. Hlavně vektorových animací, speciálně určených pro web, které používá třeba právě http://moderniweb.com.
Tyto animace i přechody jsou nové a toto je jedna z mnoha sdělení, který přináší právě tento projekt. Opravdu těch sdělení tento projekt má více. Něco málo naleznete v již zmíněné knize, knize připravované (vyjde 1.4.2016) a také v některých článcích na tomto blogu.
Moderní Web vs. staré weby
Původně jsem o tom psát nechtěl, ale dostala se ke mě kritika, že moje stránky http://moderniweb.com vypadají stejně jako další zde uvedené weby, nebo že si jsou velice podobné.

Najděte mi prosím aspoň 10 rozdílů…
Tajemství Moderního Webu
Ano. Stránky http://moderniweb.com se dají brát jako, že vsází jen na tapetu v pozadí, ale to je přesně to na co poukazují. Stránky říkají. Ano. Můžeme si dovolit používat tapety, ano můžeme si dovolit používat animace. Dokonce je zde i výuka těch animací, takže žádné vychloubání.
Stránky jsou staré 3roky a i za ty tři roky se svět změnil. Přišli 3D technologie, ale ještě před nimi tu jsou video tapety. Zde kvůli zátěži, které musel tvůrce webu čelit, nestíhal vše aktualizovat a na vše upozornit. Těch projektů bylo opravdu hodně. Většina spíš na úrovni neziskové, ideologické, ale i ekonomický zisk zde naštěstí byl aspoň nějaký. Za což děkuji. Jinak by toto poselství nemohlo být vůbec šířeno, či jen s těží.
Původně projekt poukazoval, jen na novou vektorovou grafiku určenou pro web. Tedy jazyk CSS3 a s tím spojené nové možnosti vzhledu. Tapeta přišla až později.
Takže, toto byla základní a první sdělení, která http://moderniweb.com přinesl. Opravdu o sobě netvrdí, že je moderní, ale říká vám, co nového (moderního) můžete používat. U tohoto nezůstává. Další informace získáte v již připravovaných knihách, šablonách a efektech.
Nebojte se. Moderní web má ještě stále mnoho tajemství, které nejsou na první pohled vidět a připravují se další, a další… Rychlost a hlavně kvalita z jakou budou přicházet však stále závisí na vaší podpoře.
Více o historii webových stránek se také můžete dozvědět z moc pěkného dokumentu: https://www.stream.cz/slavnedny/10006705-den-kdy-byla-zverejnena-prvni-webova-stranka-6-srpen