V několika kapitolách si ukážeme, jak si můžete vytvořit Vaši první jednoduchou, ale moderní webovou šablonu za použití jazyků html a css.
Kapitola třetí – Menu
Menu
Je načase vložit menu. Velice moderní je dávat menu na nějaké originální místo, kde jej nikdo nenajde. My jej dáme pro tento příklad na horní část stránky a ukotvíme jej tam nastálo. Tak, aby bylo vždy vidět.
Nejdříve se musí nějaké menu vytvořit v index.html:
<body>
<div id="kostra">
<div id="menu">
<a href="#">Úvod</a>
<a href="#">Služby</a>
<a href="#">Historie</a>
<a href="#">Fotogalerie</a>
<a href="#">Kontakt</a>
</div>
</div>
</body>
Pokud se podíváte do prohlížeče a aktualizujete… (předtím uložit v PSPadu)… tak uvidíte změnu.

Symbol # znamená, že odkaz nikam nevede. Do budoucna se to může nahradit zápisem:
<a href="index.html">Úvod</a>
Pokud máme rádi html5 tak se může místo <div id=“menu“> dá použít <nav>, ale počítejte s tím, že nebudou fungovat styl tak, jak je píši a budou třeba upravit.
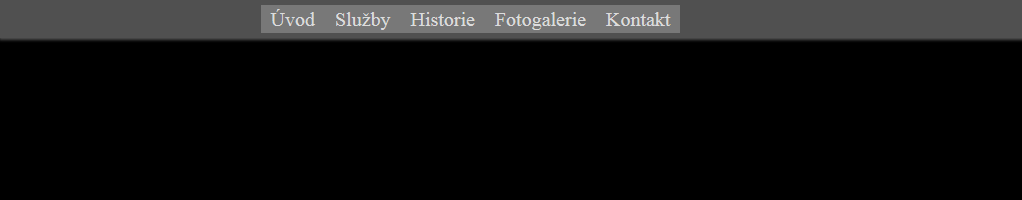
Dále je třeba menu upravit ve style.css tento vzhled je nic moc.
#menu {
padding: 5px; /* vnitřní okraj */
text-align: center; /* text na střed */
background: rgb(80,80,80); /* barva pozadí */
box-shadow: 0 1px 2px 1px rgb(80,80,80); /* stín menu */
}
Poznámky jsou označeny /**/

Zvolili jsme poměrně tmavou barvu, potřebujeme světlejší odkazy.
#menu a {
color: rgb(220,220,220); /* barva textu */
}

Teď by to chtělo tlačítka. Stačí nějaká decentní. Předchozí zápis se rozšíří o:
#menu a {
color: rgb(220,220,220);
text-decoration: none; /* odstranit podtržení */
background: rgb(120,120,120);
font-size: 20px; /* velikost písma */
padding: 2px 10px; /* vnitřní okraj 2px
nahoře i dole,
10px vlevo a v pravo */
}

Blokový vs. řádkový element
Problém, nastane, pokud budeme chtít naše tlačítka semknout. Je strašně důležité vědět co je a co není řádkový či blokový element. Element <a> je řádkový prvek. Kdežto <div> je blokový.
Logicky. Řádkové elementy jsou elementy určené do řádku pro text, třeba pro úpravu textu jako je <b>, <i>, <strong>, <em>, <span> i naše <a> a další…
Blokové jsou <body>, <div>, <p>, <h1> až <h6>. Dále také méně používané <pre> a najde se jich víc…
Většina elementů (až třeba na <span> ) má nějaký přednastavený styl a toto přednastavení se liší prohlížeč od prohlížeče. Což je asi největší boj, nejčastěji se jednotlivé styly složitě vypnou a pak se styluje dle toho jak potřebujete.
Já k tomuto problému přistupuji systémově. Prakticky nic dopředu nevypínám do doby, než ten element skutečně použiji a teprve pak mu ten přednastavený styl vypnu, pokud je třeba. Přednastavený styl se vypne tak, že použijete vlastní styl. Př.: <h1> má vnější okraj a velký font. Použiji tedy vlastní velikost fontu a vlastní okraj pro <h1>.
Proč to nemít dopředu připravené a pokaždé, když děláte nový web to stylování otrocky rušit?
Hlavně kvůli učení. Pokud víte, že <h1> má okraj a někde po někom něco opravujte či upravujete. Snáz odhalíte chybu, pokud víte, že to může dělat ten či onen element.
V našem menu vidíme, že mezi tlačítky je nějaká mezera a to aniž jsme ji zadali v css. Vtip je v tom, že ta mezera je normální mezera mezi slovy a odstraňovat ji za pomocí css není úplně optimální. Mohlo by to vyvolat další chyby. Navíc tlačítko, přeci není řádek, ale objekt (blok). Proto musíme změnit element <a> na blok.
Sledujte, co se stane, pokud uděláme s tlačítek <a> blokový prvek. Dělá se to za pomoci css. Přidá se příkaz:
#menu a {
display: block; /* změnit na blokový element */
}
Podívejte se na prohlížeč a aktualizujte.

Docela síla, ale zmizely aspoň ty mezery, což jsme chtěli.
Nepříjemná vlastnost všech blokových prvků je ta, že se natáhnou přes celý obsah nadřazeného elementu. V našem případě to je menu. Menu má nastaven padding: 5px;. Proto vidíme trochu tmavě šedé z našeho menu.
My chceme zpátky pěkná malá tlačítka vedle sebe:
#menu a {
display: block; /* změnit na blokový element */
float: left; /* obtékání elementů */
}
Schválně se znova podívejte, co se stalo. Pokud v budoucnu budete hledat chybu, tak ji můžete najít ve vlastnosti float: left;. Je to zákeřná, ale velice užitečná vlastnost a pro nás klíčová. Musíme pochopit, co dělá a naučit se jí používat.

V podstatě nastaví obtékání elementu zleva. Elementy obklopí obsah uvnitř bloku v našem příkladu <a> a postaví vedle něj další, pro který platí, zarovnání z leva. Navíc pokud měl element <a> nadřazený element, v našem případě <div id=“menu“>, bude jej částečně ignorovat. Kupodivu mezera 5px tam zůstává. Ignoruje se totiž jen obtékání. Ve výsledku nadřazený element zapomene, jak velcí jsou jeho potomci (<a>), takže se celý element <div id=“menu“> smrští jen na svojí velikost bez ohledu na svůj obsah.
Je třeba tedy nastavit obtékání i pro menu ( <div id=“menu“> ):
#menu {
float: left;
}
Pokud mrknete do prohlížeče.

Už to vypadá lépe, ale my jsme chtěli, aby bylo menu pře celou stránku, takže… to nastavíme takto:
#menu {
float: left;
width: 100%; /* délka přes celý obsah */
}

Jak ovšem vrátit zpátky tlačítka na střed? text-align: center; není úplně ignorován, ale bohužel funguje jen na text a element <a> už textový element není. Průšvih je i v tom, že zarovnáváme z leva. Narovinu neexistuje žádný příkaz jak to jednoduše dostat zpět na střed a „float: center“ neexistuje.
Něco však udělat můžeme a to v index.html uděláme změnu:
<body>
<div id="kostra">
<div id="menu">
<div id="tlacitka">
<a href="index.html">Úvod</a>
<a href="#">Služby</a>
<a href="#">Historie</a>
<a href="#">Fotogalerie</a>
<a href="#">Kontakt</a>
</div>
</div>
</div>
</body>
Tučně jsem zvýraznil změnu. Sama o sobě však nic neudělá. Je třeba přejít zpět do style.css:
#tlacitka {
width: 50%; /* délka elementu na 50% délky nadřazeného */
margin: auto; /* nastav automatické okraje (dává na střed) */
}

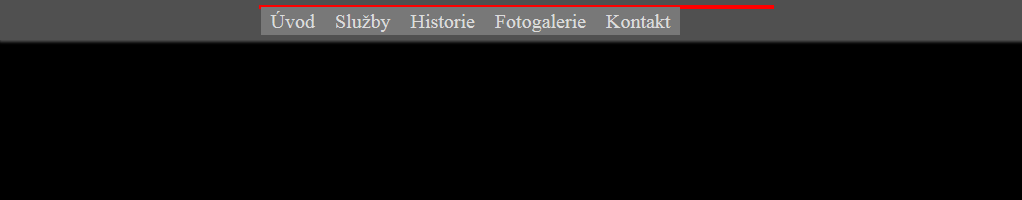
Pokrok. Úplně přesně na středu to není, ale jsme o pořádný kus blíž k cíli.
Pokud chcete vědět kde je element <div id=“tlacitka“>. Můžete zadat do css:
#tlacitka {
background: red; /* obarvit */
padding: 2px; /* nastav mezeru */
}

Oba nové elementy, až se podíváte, můžete znova smazat a také zase smažte. Jsou tam jen, abychom viděli, co se stalo a jakou máme rezervu. Navíc ta rezerva se mění dle velikosti okna prohlížeče.
#tlacitka { /* vše smazat */
width: 50%;
margin: auto;
background: red;
padding: 2px;
}
Pokud nechcete mazat. Postup si můžete uložit jinam, nebo vše zabalit do komentáře.
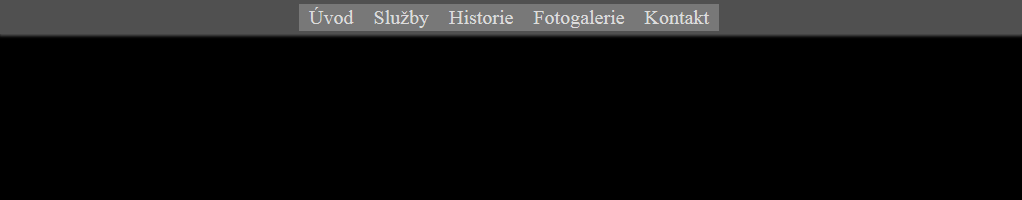
Pokud se zadíváte na jednotlivé stránky tak si všimnete, že málo kdo má horizontální menu vycentrované na střed.
Na střed to můžeme vycentrovat jedině tak, že se vrátíme zpátky k řádkovým prvkům. Jakmile se použije vlastnost float: left; máte smůlu a nemůžete zarovnávat na střed. Občas kvůli tomu také zůstávám u řádkových prvků.
Provedeme další změny. Přidáme margin-left: -4px;, pokud chceme smazat tu mezeru. S tím že ještě smažeme display: block; a float: left;
#menu a {
color: rgb(220,220,220);
text-decoration: none;
padding: 2px 10px;
background: rgb(185,0,0);
font-size: 20px;
margin-left: -4px;
float: left; /* smazat */
display: block; /* smazat */
}
#menu { /* vše smazat */
float: left;
width: 100%;
}
Nezapomenout po té sérii mazání přidat margin-left: -4px;.

Ta série mazání tu byla kvůli tomu, aby jsme si předtím ukázali zaběhlou metodu, která není nutná, vyvolává další a další následné problémi při kódování. To jsem Vás ještě navíc netrápil seznami jako menu. Takto to je jednoduché a efektivní.
Prakticky je zbytečné i v index.html i element <div id=“tlacitka“>. Můžeme jej tam ponechat, kdyby jsme náhodou chtěli umístit další stylování či odkazy mimo tlačítka. Element nám nijak nepřekáží.
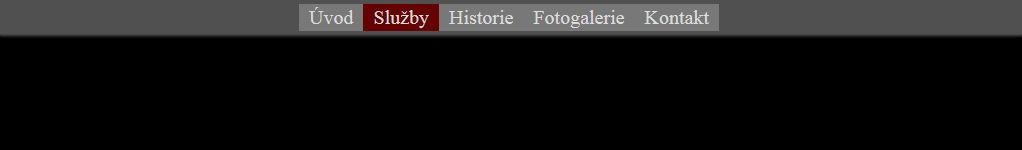
Efekt po najetí myší
Můj velice oblíbený efekt a dnes i standart. Vše jednoduše za pomocí css:
#menu a:hover {
background: rgb(100,0,0);
}

Vždy viditelné menu
Aby bylo menu vždy vidět, stačí přidat:
#menu {
position: fixed;
width: 100%;
top: 0;
left: 0;
z-index: 1;
}
Vlastnost z-index posune jakoby menu o deset pozic blíž k vaším očím. Normálně mají všechny elementy hodnotu z-index:0.
Tato změna nebude vidět, dokud nebudeme mít hotový obsah. Bude to tak pro vás malé překvapení na závěr výuky.
A menu je hotové.
Soubory z lekce ke stažení: lekce-3.zip