V několika kapitolách si ukážeme, jak si můžete vytvořit Vaši první jednoduchou, ale moderní webovou šablonu za použití jazyků html a css.
Kapitola čtvrtá – Obsah stránky
Upoutat
Prakticky každý veřejný web by měl nějak upoutat. Výjimkou jsou některé interní firemní weby, či nudné státní a jiné informační weby.
V současné době asi nejvíce upoutá grafika či fotografie. Dále také animace, světelné efekty a krátká videa. Dokonce i zvuk (s ním ale opatrně, aby se z něj nestal rušivý prvek).
Pokud jsme idealisté, tak úplně nejlepší je, pokud upoutá samotný obsah. Což je konec konců hlavní účel internetu. Bez kvalitního obsahu můžete mít super web, ale nakonec skončí pro mnoho návštěvníků jako pěkná vzpomínka. Což je také dobře, ale ideální to není.
Upoutáme fotografií:
Je to nejjednodušší a asi i nejlevnější řešení.
Pozn.: Vždy používejte vlastní fotografie, nebo fotografie zakoupené od vašeho fotografa či fotky zakoupené legálně z fotobank s patřičnou licencí. Spousta fotobank i fotografů poskytují fotografie pro web zdarma. Fotografie zdarma nebývají ty nejlepší ani nejkvalitnější, ale vybrat se z nich dá. Pro klienty ovšem nejlépe autentické fotografie od fotografa anebo kvalitní zakoupené. Dají se dnes pořídit už od 90,- do 600,- Kč a to i od fotografů.
Někde si stáhneme fotografii, třeba zde:
http://moderniweb.com/blog/stahnout/sablona/img/foto.jpg
V naší složce web vytvoříme novou složku img a do ní uložíme fotku. Jméno fotografie ponecháme.
Pozor: Někdy dostanete fotky s koncovkou JPG. Web rozlišuje velká a malá písmena. Musíte převést fotku na formát jpg.
Další průser bývá komprese fotek. Například 3M na fotku je opravdu hodně pro web. Je třeba v grafickém programu upravit, zmenšit velikost a i kvalitu fotky. Optimální je dnes 1980px na šířku a od 50 do 250kb kvality. Vše musí být úměrné velikosti fotky s ohledem na kvalitu fotky. Záleží na vašem oku a grafických dovednostech. V neposlední řadě i grafickém programu. Grafický program zdarma: www.gimp.org
Vložíme obrázek na web v index.html
<body>
<div id="kostra">
<div id="menu">
<div id="tlacitka">
<a href="index.html">Úvod</a>
<a href="#">Služby</a>
<a href="#">Historie</a>
<a href="#">Fotogalerie</a>
<a href="#">Kontakt</a>
</div>
</div>
<img id="poutac" src="img/foto.jpg" alt="foto">
</div>
</body>
Pokud se podíváme do prohlížeče a změníme velikost okna.

Obrázek není celý vidět. K tomu, aby byl vidět celý je třeba css. I když v tomto případě by to takto mohlo být, nemusí to tak být vždy. Proto si ukážeme jak jej dát přes celou obrazovku.
#poutac {
width: 100%; /* Šířka obrázku přes celý obsah nadřazeného elementu */
}

Identifikace
Každý web by se měl nějak identifikovat. No a od toho jsou obvykle nadpisy. Samozřejmě jakýkoli druh obsahu slouží jako identifikace, ale nadpis je jejím základem.
Nadpis vložíme do index.html pod obrázek (pokud děláte SEO, tak můžete protestovat, ale pro výuku je to lepší takto), přidáme i nějaký slogan či podrobnější text a vše zabalíme do elementů kvůli dalšímu stylování:
<img id="poutac" src="img/foto.jpg" alt="foto">
<div id="nadpis">
<h1>Hlavní nadpis</h1>
<div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc auctor. Aliquam in lorem sit amet leo accumsan lacinia. Praesent in mauris eu tortor porttitor accumsan.
</p>
</div>
</div>
</div>
</body>
V HTML5 by se místo <div id=“nadpis“> použil <header>.
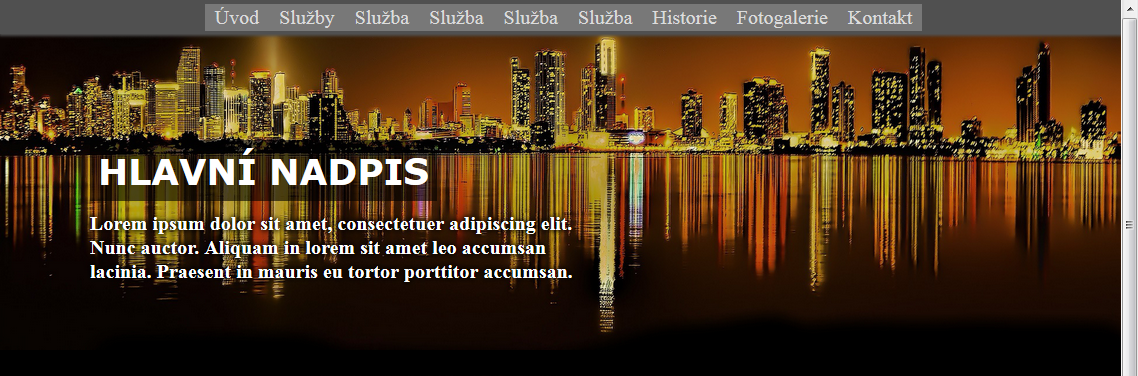
Výsledek v prohlížeči bez stylování nic moc. Výchozí barva je černá a proto na první pohled nemusíte nic vidět. Musíme přidat styly. Také budeme chtít umístit nadpis nad obrázek, tak aby byl čitelný.
#nadpis {
top: 140px; /* vzdálenost od horního okraje */
left: 90px; /* vzdálenost od levého okraje */
color: white;
position: absolute; /* absolutní pozice nutná pro pozicování za pomoci příkazů top a left */
}

Pro lepší čitelnost je dobré text i nadpis více zvýraznit a omezit šířku řádku.
#nadpis h1 {
text-transform: uppercase; /* všechna písmena velká */
background: rgba(0,0,0,0.6);
font-family: verdana; /* změnit typ písma */
font-size: 36px;
padding: 8px;
float: left; /* obtékání kolem textu nadpisu */
margin: 0; /* odstranit vnější okraje (element <p> a h1 se smrsknou blíž k sobě) */
}
#nadpis div { /* nutné kvůli tomu, aby element
<p> neskočil vedle <h1> */
float: left;
width: 100%;
}
#nadpis p {
width: 500px;
margin-bottom: 0;
margin-top: 10px;
font-size: 20px;
font-weight: bold; /* nastavit tloušťku textu */
text-shadow: 0px 0px 5px rgb(0,0,0), 0px 0px 5px rgb(0,0,0);
}

Nadpis hotov a až do rozlišení na šířku 580px nemáme s nadpisem problém.
Různá rozlišení obrazovky budeme řešit v jiné kapitole.
Obsah
Každý dobrý web musí mít nějaký obsah.
Nejdříve potřebujeme obrázky:
- http://moderniweb.com/blog/stahnout/sablona/img/obsah-1.jpg
- http://moderniweb.com/blog/stahnout/sablona/img/obsah-2.jpg
- http://moderniweb.com/blog/stahnout/sablona/img/obsah-3.jpg
Uložíme do složky img.
Obrázky vložíme na web do index.html tam kde jsme skončili a to v této brutální podobě. Níže si pak ukážeme sílu css.
Připomínám, že vkládáme jen tučný text. Nezvýraznění ukazuje na místo, kde jsme skončili. Vkládat celý zdrojový kód by bylo náročné s ohledem na velikost obsahu.
</div>
<div id="obsah">
<div class="sekce sekce-1">
<img src="img/obsah-1.jpg" alt="obsah">
<div class="nadpis">
<h2>Nadpis úrovně 2</h2>
<div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc auctor. Aliquam in lorem sit amet l eo accumsan lacinia. Praesent in mauris eu tortor porttitor accumsan.
</p>
</div>
</div>
</div>
<div class="sekce sekce-2">
<img src="img/obsah-2.jpg" alt="obsah">
<div class="nadpis">
<h2>Nadpis úrovně 2</h2>
<div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc auctor. Aliquam in lorem sit amet leo accumsan lacinia. Praesent in mauris eu tortor porttitor accumsan.
</p>
</div>
</div>
</div>
<div class="sekce sekce-3">
<img src="img/obsah-3.jpg" alt="obsah">
<div class="nadpis">
<h2>Nadpis úrovně 2</h2>
<div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc auctor. Aliquam in lorem sit amet leo accumsan lacinia. Praesent in mauris eu tortor porttitor accumsan.
</p>
</div>
</div>
</div>
</div>
</div>
</body>
V HTML5 by se použil místo <div id=“obsah“>, <article> a <div class=“sekce sekce-1″>, <sectio>.

Obrovská síla css je v té Cascade. Ve výsledku jedním příkazem převedete výsledný efekt na všechny elementy, které určíte.
Nejdříve vycentrujeme obsah:
#obsah {
margin: auto;
padding: 20px;
max-width: 1160px; /* 1160px protože padding ubere 20px z každé strany, takto bude výsledná šířka, taková jakou jsme chtěli, tedy 1200px */
}

… a jdeme na tu Cascadu:
.sekce img {
display: block;
margin: auto;
width: 80%;
min-height: 200px; /* kvůli tomu, aby nedošlo k deformaci obrázku u menších rozlišení */
min-width: 400px; /* kvůli tomu, aby nedošlo k deformaci obrázku u menších rozlišení */
}

Nejsou vidět texty. Přidáme tedy už k existujícím stylům zápis:
#nadpis, .nadpis {
position: absolute;
top: 140px;
left: 90px;
color: white;
}
#nadpis h1, .nadpis h2 {
text-transform: uppercase;
background: rgba(0,0,0,0.6);
font-family: verdana;
font-size: 36px;
padding: 8px;
float: left;
margin: 0;
}
#nadpis div, .nadpis div {
float: left;
width: 100%;
}
#nadpis p, .nadpis p {
width: 500px;
margin-bottom: 0;
margin-top: 10px;
font-size: 20px;
font-weight: bold;
text-shadow: 0px 0px 5px rgb(0,0,0), 0px 0px 5px rgb(0,0,0);
}

Vše se nám seštosovalo na jedno místečko k nadpisu h1.
Čeká nás málé kouzlo, které je třeba si zapamatovat:
.sekce {
position: relative;
}

Ve chvíli, kdy se pozicuje, musíme určit, odkud se bude počítat pozicování pro příkazy top a left. Pozicování se bere od nadřazeného elementu, který má příkaz position. Pokud neexistuje žádný nadřazený element s příkazem position (relative, absolute či fixed), pozice se počítají od levého horního rohu prohlížeče.
Posledním zápisem do style.css jsme vytvořili nadřazený element s příkazem position. Proto se vše tak nějak srovnalo.
Dokonalé to však není. Proto pokračujeme:
.sekce {
position: relative;
margin-bottom: 20px;
}
.nadpis {
left: 130px;
}
.nadpis h2 {
font-size: 26px;
}
.sekce-1 .nadpis {
left: 600px;
}
.sekce-2 .nadpis {
left: 400px;
}
.sekce-3 .nadpis {
left: 200px;
}

To je vše.
Bude problém s menším rozlišením. Rozlišení se dá řešit jinak. To když tak v jiné kapitole.
Možná ještě přidáme zápatí:
</div>
<div id="zapati">
<hr>
<a href="http://moderniweb.com" target="_blank">moderniweb.com</a> © 2015
</div>
</div>
</body>
</html>
..a dostylujeme (obsah zápatí samozřejmě může být jakýkoli):
#zapati {
padding: 20px;
text-align: center;
color: silver;
}
#zapati a {
color: blue;
}
V HTML5 by se místo <div id=“zapati“>, použil element <footer>.

Soubory z lekce ke stažení: lekce-4.zip