V několika kapitolách si ukážeme, jak si můžete vytvořit Vaši první jednoduchou, ale moderní webovou šablonu za použití jazyků html a css.
Kapitola devátá – zbylé stránky
Zbylé stránky
Je třeba tedy dokončit ostatní html stránky.
Služba 1
Otevřeme si v PSPadu soubor sluzba-1.html a upravíme.
<div id="nadpis">
<h1>Služba 1</h1>
<div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc auctor. Aliquam in lorem sit amet leo accumsan lacinia. Praesent in mauris eu tortor porttitor accumsan.
</p>
</div>
</div>

Dále potřebujeme nějakou strukturu obsahu. Nebudeme vymýšlet nic složitého. Struktura může vypadat různě. My tedy použijeme základ a to text s obrázky.
<div id="obsah">
<div class="produkt">
<img src="img/produkt.jpg" alt="produkt" class="obr-1">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed elit dui, pellentesque a, faucibus vel, interdum nec, diam. Nullam feugiat, turpis at pulvinar vulputate, erat libero tristique tellus, nec bibendum odio risus sit amet ante. Quisque porta. Nullam at arcu a est sollicitudin euismod. Morbi scelerisque luctus velit. Proin mattis lacinia justo. Nulla est. Pellentesque sapien. Nullam faucibus mi quis velit. In enim a arcu imperdiet malesuada. Ut tempus purus at lorem. Morbi scelerisque luctus velit. Curabitur bibendum justo non orci. Nulla turpis magna, cursus sit amet, suscipit a, interdum id, felis. Curabitur vitae diam non enim vestibulum interdum.
</p><p>
Vivamus ac leo pretium faucibus. Morbi scelerisque luctus velit. Nullam feugiat, turpis at pulvinar vulputate, erat libero tristique tellus, nec bibendum odio risus sit amet ante. Aenean fermentum risus id tortor. Mauris metus. Praesent dapibus. Etiam commodo dui eget wisi. Ut tempus purus at lorem. In rutrum. Duis viverra diam non justo. Nam sed tellus id magna elementum tincidunt. Quisque tincidunt scelerisque libero.
</p>
<img src="img/produkt.jpg" alt="produkt" class="obr-2">
<p>
Integer lacinia. Curabitur ligula sapien, pulvinar a vestibulum quis, facilisis vel sapien. Nullam faucibus mi quis velit. Curabitur ligula sapien, pulvinar a vestibulum quis, facilisis vel sapien. Fusce tellus odio, dapibus id fermentum quis, suscipit id erat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Ut tempus purus at lorem. Phasellus faucibus molestie nisl. Maecenas ipsum velit, consectetuer eu lobortis ut, dictum at dui. Sed convallis magna eu sem.
</p><p>
Integer lacinia. Curabitur ligula sapien, pulvinar a vestibulum quis, facilisis vel sapien. Nullam faucibus mi quis velit. Curabitur ligula sapien, pulvinar a vestibulum quis, facilisis vel sapien. Fusce tellus odio, dapibus id fermentum quis, suscipit id erat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Ut tempus purus at lorem. Phasellus faucibus molestie nisl. Maecenas ipsum velit, consectetuer eu lobortis ut, dictum at dui. Sed convallis magna eu sem.
</p>
</div>
</div>
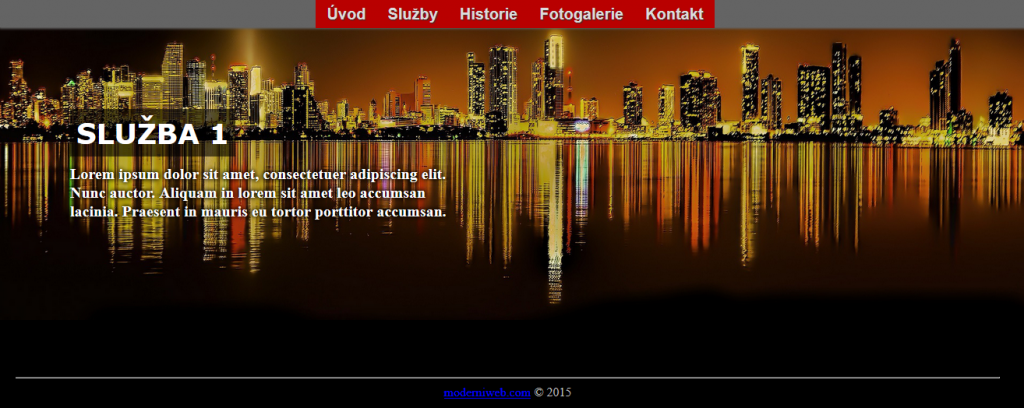
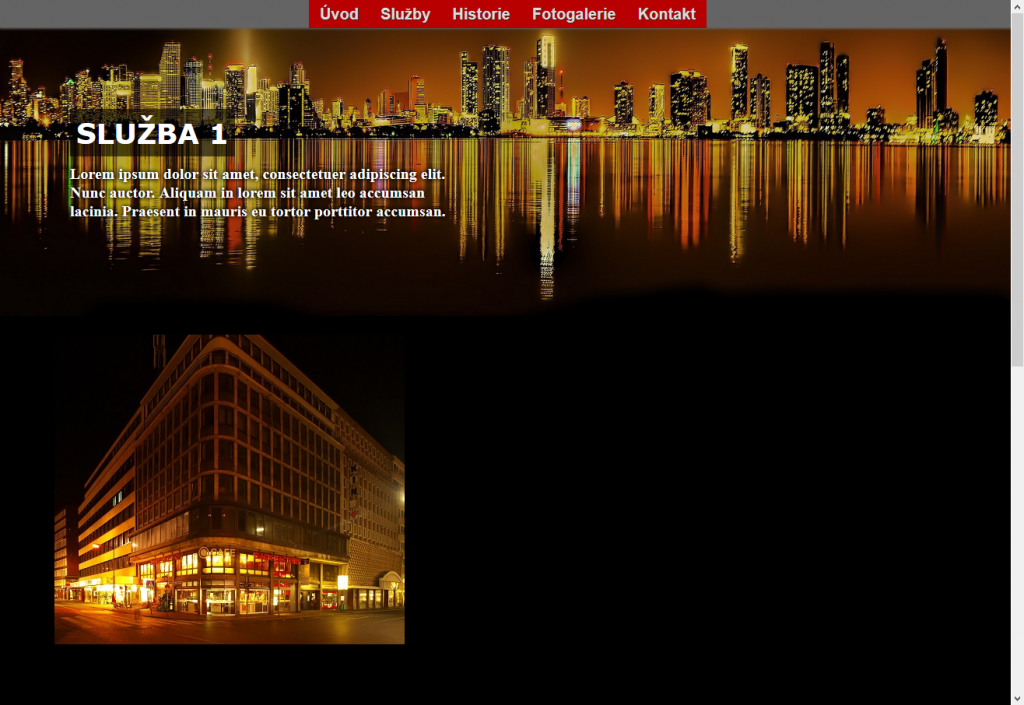
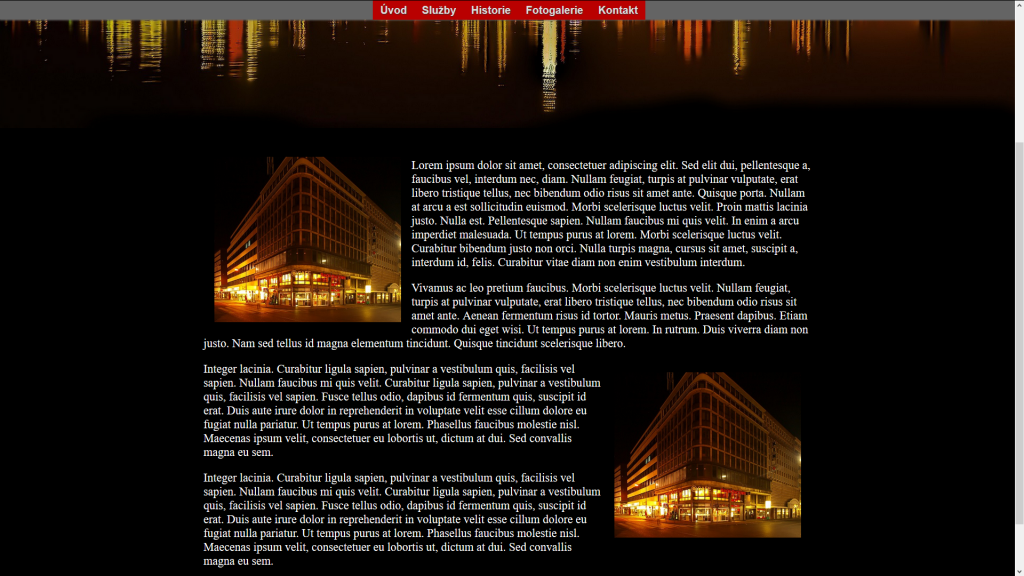
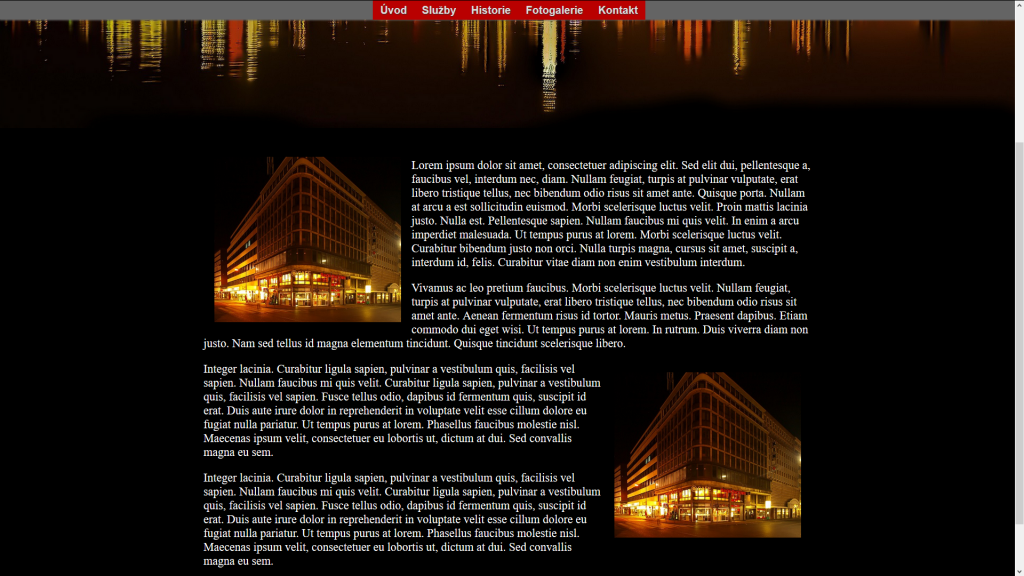
Ještě si stáhněte tento obrázek: http://moderniweb.com/blog/stahnout/sablona/img/produkt.jpg a uložte do složky img. Výsledek by měl pak vypadat takto:

Výsledek je samozřejmě třeba upravit v souboru style.css
.produkt {
padding: 10px;
color: white;
font-size: 22px;
}
.produkt img {
margin: 20px;
width: 350px;
}
.produkt .obr-1 {
float: left;
}
.produkt .obr-2 {
float: right;
}
Všimněte si, že používáme poslední dobou stále stejné vlastnosti.

V podstatě jsme právě dokončili obsah i pro ostatní html stránky až na fotogalerii.html a kontakt.html. To znamená, že můžete všechno, co jsme si v této kapitole sepsali, označit, zkopírovat do všech ostatních html stránek a změnit snad jen text v <h1>.
Fotogalerie
Většinou se fotogalerie dělají za pomocí javascriptu. Tím vás trápit nebudu. Můžete si jí ovšem zakoupit třeba zde: http://moderniweb.com/eshop/8-fotogalerie (pro studenty je budu zlevňovat na pár stovek, někdy v průběhu příštího roka a přidám postup tvorby).
Zatím použijeme základní náhled a to se dělá tak, že v index.html…
<div id="obsah" class="fotogalerie">
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
<a href="img/produkt-v.jpg" target="_blank"><img src="img/produkt.jpg" alt="produkt"></a>
</div>

Dále samozřejmě je třeba obrázek stáhnout ve větší velikosti: http://moderniweb.com/blog/stahnout/sablona/img/produkt-v.jpg a uložit do složky img.
Nakonec upravíme ve style.css.
.fotogalerie img {
width: 350px;
margin: 10px;
}
… a naše jednoduchá fotogalerie je hotova.
Kontakt
Už nám chybí jen kontakt. Tak se do něj pustíme. Otevřeme si tedy v PSPadu soubor kontakt.html.
Upravíme nadpis. Pokud nemáme.
<h1><strong>Kontakt</strong></h1>
Dále do obsahu vložíme toto:
<div id="obsah">
<div class="kontakt">
<p>
<strong>Firma, s.r.o</strong><br>
Ulice 123/45<br>
Město<br>
100 00<br>
</p><p>
+420 765 432 100<br>
+420 345 678 910
</p><p>
<a href="mailto:inf@firma.cz">inf@firma.cz</a>
</p>
</div>
</div>
Element <br> slouží jako enter. Nebo se dá také napsat, ukončí řádek, který následně pokračuje níže.
<a href=“mailto:inf@firma.cz“> spustí ve většině případů emailového klienta po té, co návštěvník klikne na odkaz. Nefunguje ovšem vždy.
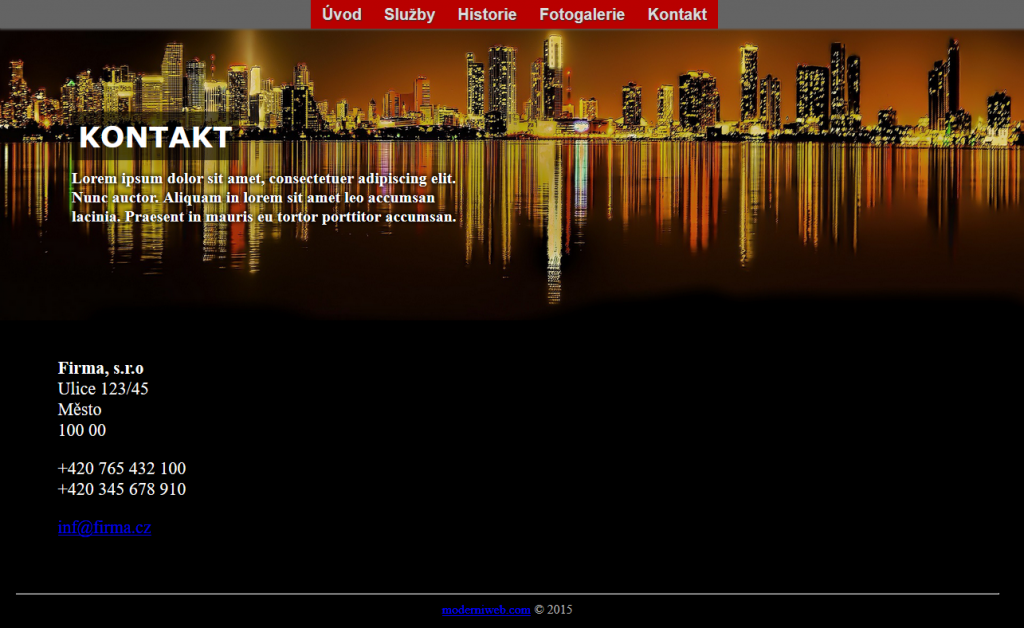
Přejdeme rovnou na style.css
.kontakt {
color: white;
font-size: 22px;
width: 350px;
margin-left: 10px;
}

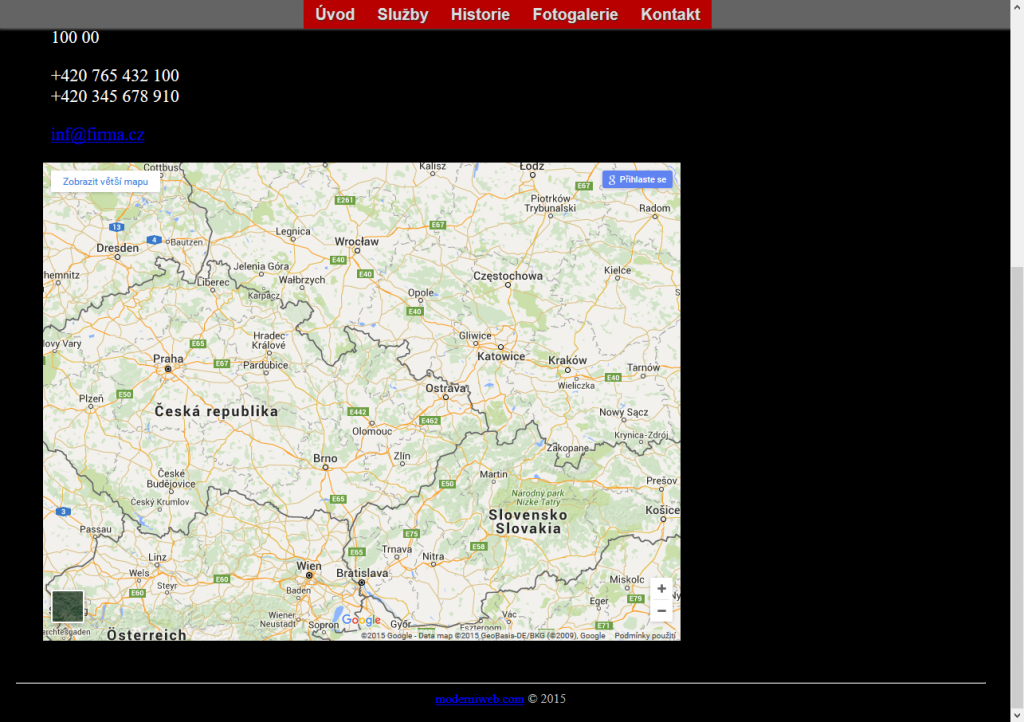
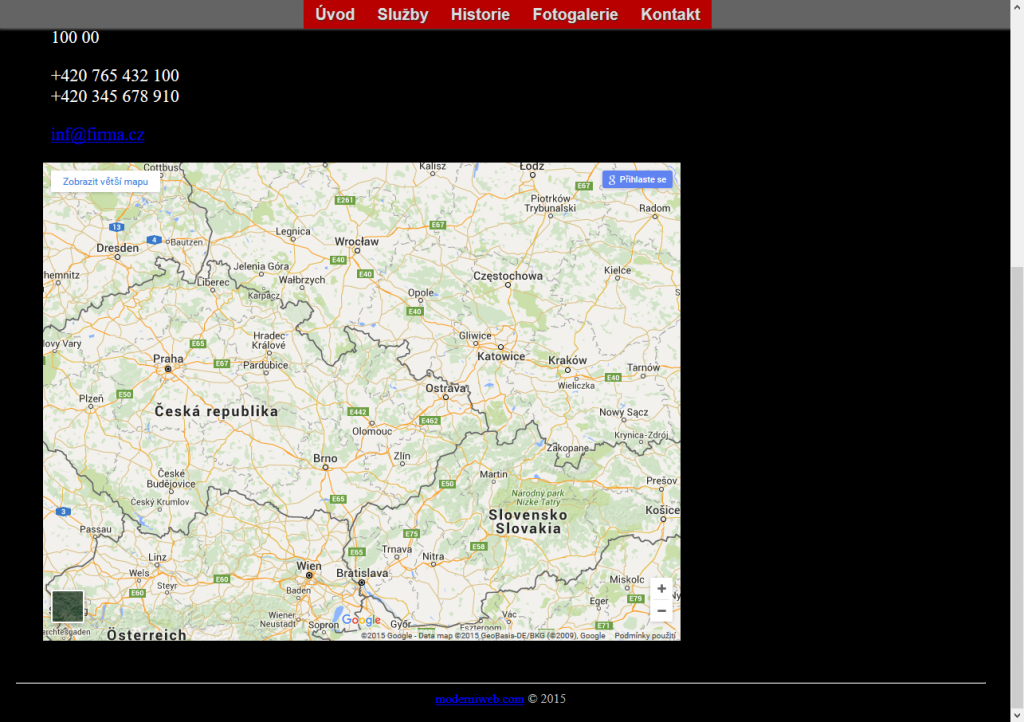
Pěkný. Máte tu ovšem hromadu volného prostoru. My si tam vložíme nějakou mapu. Přepněte na https://www.google.cz/maps a najděte si v menu možnost Sdílet nebo vložit mapu. Google dělá často změny, tak to za pár měsíců může být jinde. Přepnout na Vložení mapy vygenerovaný element <ifrmae> i s obsahem vložit do index.html
<div id="obsah">
<div class="kontakt">
<p>
<strong>Firma, s.r.o</strong><br>
Ulice 123/45<br>
Město<br>
100 00<br>
</p><p>
+420 765 432 100<br>
+420 345 678 910
</p><p>
<a href="mailto:inf@firma.cz">inf@firma.cz</a>
</p>
</div>
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d2218366.194868843!2d17.101884731977407!3d49.78105373142587!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1scs!2scz!4v1449478354074" width="800" height="600" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
Pozice může být logicky jiná. Záleží na vás. Nejčastěji to bývá adresa firmy.

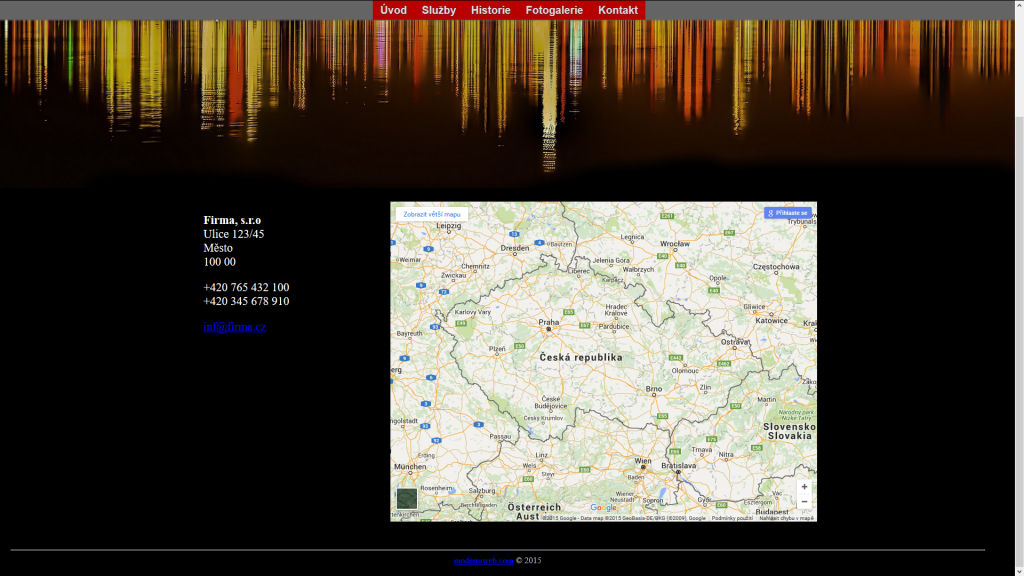
Ještě provedeme úpravu ve style.css
.kontakt {
color: white;
font-size: 22px;
width: 350px;
margin-left: 10px;
float: left;
}
@media (max-width: 850px) {
iframe {
width: 350px;
}
}

Myslím, že právě máte svojí možná první webovou šablonu hotovou.
Soubory z lekce ke stažení: lekce-9.zip